Create a staggered slideshow over multiple screens controlled by a task.
Introduction
This application note gives an example of how tasks can be used to create a slideshow that appears staggered over multiple screens. There is an example Blocks root available to download from here. General setup instructions can be found here.
Run the example setup
The example assumes three displays, to try this out open a browser window and use the URL below:
http://localhost:8080/spot?display=0
repeat that with two more browser windows but change the display no to 0 and 1 respectively.
http://localhost:8080/spot?display=1
http://localhost:8080/spot?display=2
It may be that the display associations must be reassigned.
Assign the example block to the spot group DisplayGroup.
Change page to the task page and start the task named Master by clicking the tiny play button next to the task name. The master task is a infinite loop that will keep looping as long as the task is running. To stop it, untick the enabled checkbox.
In production such a task could be triggered by any property change, or perhaps even the server startup depending of the project requirements.
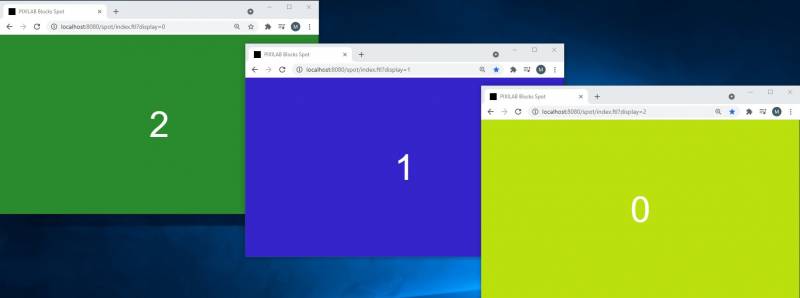
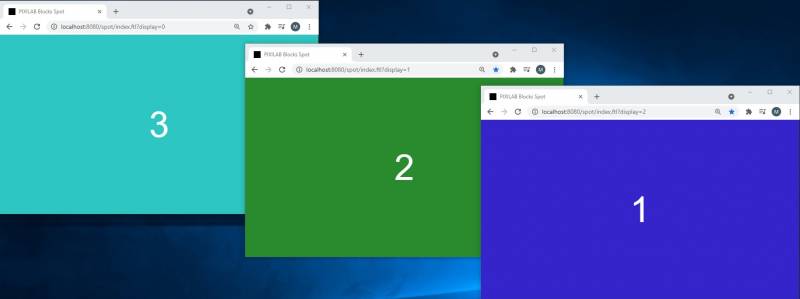
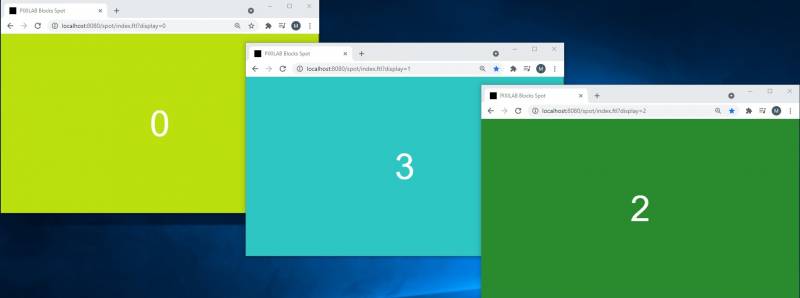
Result
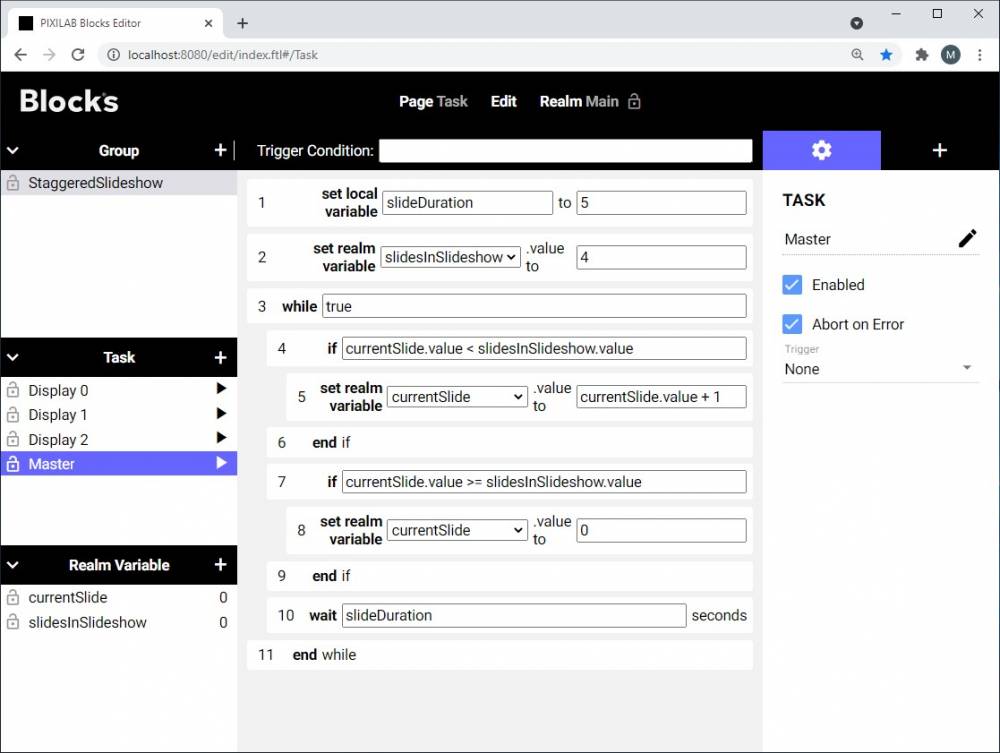
The tasks
Master task
To achive this I choose to have one task that runs the counter that controls our wanted current slide.
This task has two local settings, preferred slide duration controlled by the local variable slideDuration set in the top of the task. The second setting is where we tell the task how many slides we have in the slideshow. This sets a realm variable named slidesInSlidehow. There is currently no way to find that out programmatically in task hence this setting.
Next and final statement is a while loop that will increment the currentSlide realm variable until it reaches the value in slidesInSlideshow which restarts the counter from zero.
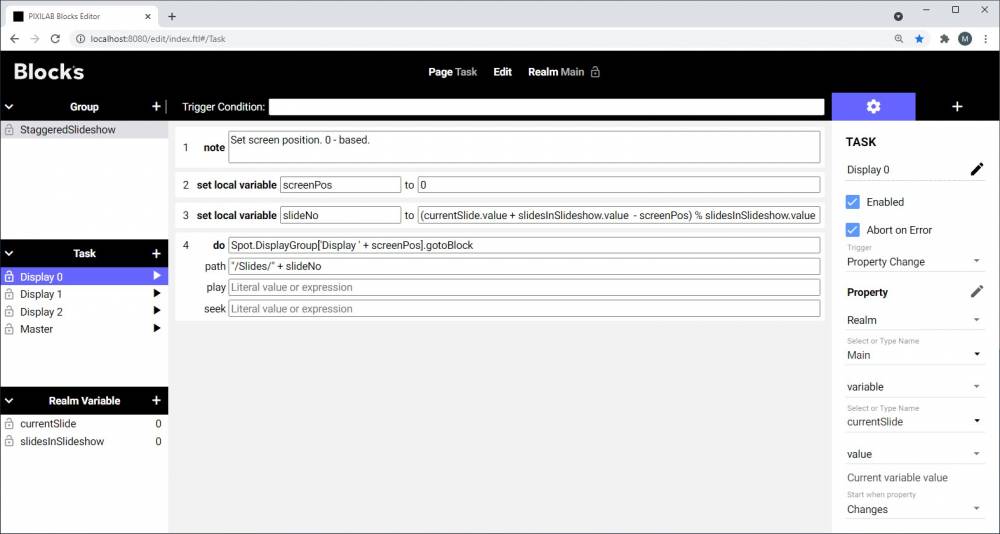
Slave task
The other task we use is the slave task.

At the top we have a setting that tells the position of the screen, this is 0-based. So, the first display has number 0 the second has screen 1 and so on.
Next thing is to calculate the slide to show for this screen at any given time. This is done by first adding the number of slides in the slideshow to the current slide. From this we subtract the screen position and finally we use the modulus operator (%) that gives us the remainder from the calculation. By using this method, we will always find the currentSlide for each display as a positive integer.
(currentSlide.value + slidesInSlideshow.value - screenPos) % slidesInSlideshow.value
Finally, we got a do statement that changes the display to our wanted slide. In my example the target path to the display spot is concatenated from the local variable screenPos together with the prefix Display that will build the full target path to the display spots name.
Spot.DisplayGroup['Display ' + screenPos].gotoBlock
This line could have been hardcoded from the target dropdown if its naming does not allow the concatenate method.
We also do some concatenation to build the path to the slideshow. We prefix with the string "/slides/" and add the calculated value in our local variable slideNo.
"/Slides/" + slideNo
This task uses a trigger that automatically runs the task if the value of the currentSlide realm variable changes.
We duplicate this task for every screen that we want to include in the setup. In my case i have three screens.
There is a thought behind this architecture. We could have used one single task but since the task has a short delay between execution of statements, we would end up with the same delay on the slide changes between the displays. (The execution delay is by design to protect the user from lock up the whole task engine and the entire server by creating infinite loops by mistake)