Integrating a Spot with a Custom Web Page
This application note shows how your custom web page can coexist with a Visitor Spot on the same page. Such an integration can work in either of two ways:
- You create the outer web page, and incorporate a Visitor Spot into your own design by means of an iframe. This method is useful if most of the content is managed by your web page, and you only want to bring in Blocks for a few details.
- Blocks provides the top-level content, and incorporates your design by means of a Web Block. Use this method if Blocks provides most of the functionality, with some custom content provided by your design.

Installation
You need a computer running Blocks server software and a web browser to run this application note. Here's the Blocks root containing this application note. See the general setup article for details on how to download and install the root on your blocks server.
Running the Example
Once the installation is done, follow these steps to run the application note:
- Start Blocks.
- Open the editor using the Admin button.
- Log in using the name admin and the password pixi.
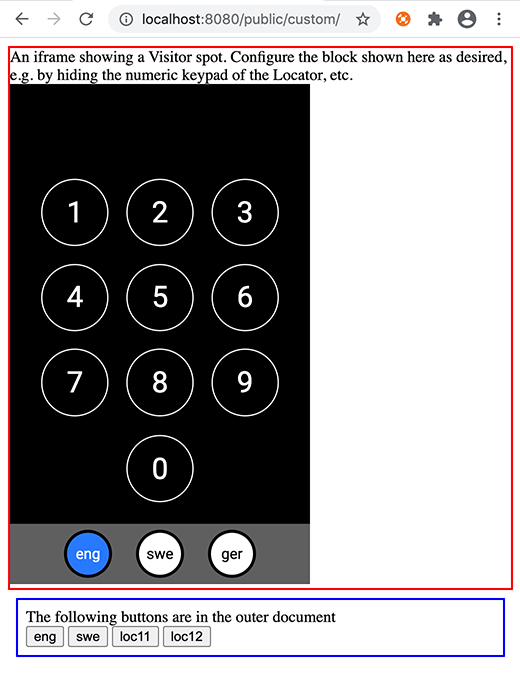
- Open a second browser window to the same address as the editor window, but replace /edit/xxx with /public/custom/. This opens a custom web page, as shown below.
The top part (with a red border) holds a Visitor Spot shown using an iframe. The bottom part, with a blue border, shows a few buttons hosted by the enclosing custom web page. Never mind the terribly looking design – that's not the point here.
Behind the Scenes
The interesting part of this application note is how a custom web page can communicate with the Visitor Spot running in the same browser window. The entire custom web page and its code is found in the file IntraBrowserComms/public/custom/index.html. Here, the code that sends a message to the Visitor Spot is the following:
/**
* Send a message into a Blocks Visitor Spot running in an iframe.
*/
function sendMsg(type, data) {
document.getElementById('iframe').contentWindow.postMessage(
{ type: type, data: data }, '*'
);
}
Available message types and their data are:
- set-location location ID.
- set-tags comma-separated list of tags to set.
- goto-block Block path to track down inside the currently loaded root block (slash-separated).
- go-back Navigate back to the previous block path.
- action Indicate action inside iframe that should keep any enclosing attractor at bay.
Here the Visitor Spot is inside an iframe, so it can be targeted as shown in the sendMsg function above. If the Blocks Spot is the outer window, with your custom content shown using a Web Block, use window.parent to access the parent window instead.
Here are some more examples on how to call those functions:
/* Keep Blocks Attractor at bay when user interacts with content.
Block can not detect user interaction inside a Web Block without
such notifications.
*/
parent.postMessage({type: 'action'}, '*');
/* Navigate to specified child block. Always uses absolute block path starting
from he outermost block playing on the spot. If you're using Reference Block
to bring in the content making the outgoing call, remember that all paths
must be specified from the top of the outermost (root) block, not relative
to the referenced block.
*/
parent.postMessage({type: 'goto-block', data: "/path/to/block"}, '*');
/* Go back to previous block path.
*/
parent.postMessage({type: 'go-back'}, '*');
/* Tell any Locator to locate Spot with Location ID 12.
*/
parent.postMessage({type: 'set-location', data: 12}, '*');
/* Specify local tags of this Spot. Comma separate multiple tags.
*/
parent.postMessage({type: 'set-tags', data: 12}, '*');
More information on how to send messages between window objects can be found here:
https://developer.mozilla.org/en-US/docs/Web/API/Window/postMessage
Finally, if you want to send a message right away, as your enclosing web page is loaded, you must first wait for the iframe containing the Visitor Spot to load before you can send messages to it.