Custom Styling with CSS
As everything in Blocks is based on standard HTML5 web technologies, you can use common techniques such as CSS and web fonts to change the look of buttons, panels and blocks in general.
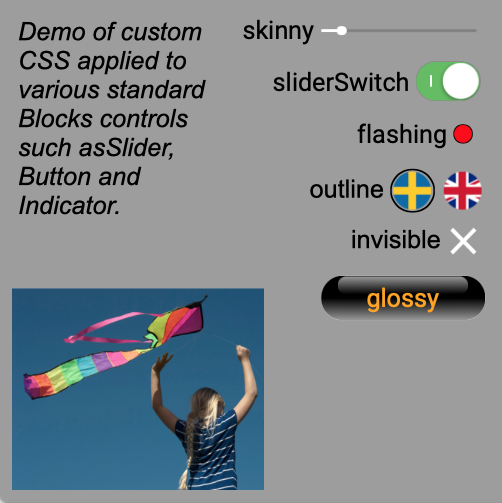
There’s plenty of tutorials on the web on how CSS works, so here we will only look at how to incorporate such styling into Blocks, giving a few examples of what the result can look like.

Here's a block demonstrating how to accomplisg the styling shown above. Download the ZIP and import it straight into Blocks using the "Import ZIP file" on the Block menu (do not unpack the ZIP before importing it).
Find some mode examples of ready-made styles, fonts and associated test blocks found om our github repository.
To apply custom styling, first create a CSS file, placing it under the public directory mentioned above under “Server Configuration”. CSS may be referenced and loaded in three different ways:
- Block-specific CSS. For use with a single block only. Can be embedded within the block itself, allowing it to be exported and imported with the block.
- General CSS, that can be used from multiple block when desired.
- Global CSS, automatically loaded onto all Spots in a system using the defaultSpotCSS setting in the server configuration file.
General and global CSS can be placed anywhere under the public directory. Avoid using a word processor or similar program to create this file, as it must be a plain text file. On MacOS you may want to use the free version of BBEdit, on Windows you can use Notepad++ but even better use a code editor such as Microsoft's Visual Studio Code.
Block-specific CSS is placed inside a block's directory and referenced using a block-relative path beginning with a tilde character. The following Custom CSS URL will load a CSS file named styles.css in the block's directory:
~/styles.css

Button Styling
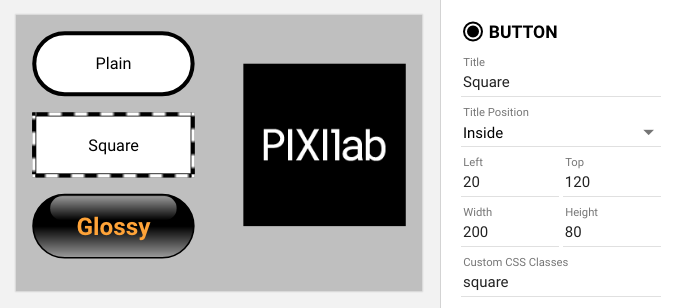
To try this out, create a Composition Block then click the pen in the Custom CSS URL field and enter the following:
/* A square button */
.Button-ctl.square>div {
border-radius: 0;
}
Click OK to close the CSS editor. This updates the Custom CSS URL field with the block-local CSS just created. Add a button, then type square into its "Custom CSS Classes" field. It should now appear with square rather than the standard, rounded corners.

The CSS rule shown above has a CSS selector (the first line after the comment delimited by /* and */) that says; look for a button control (the .Button-ctl part) that also has the square class applied to it (the “.square” part). When found, change the shape of its immediate child element (the “div” directly inside the Button-ctl element) according to what’s stated inside the curly braces. You can read more about CSS selectors and CSS in general here.
Invisible Button
It’s often useful to have an invisible button, to put on top of some graphics. Here’s the CSS required for a basic, invisible button:
/* An invisible button, only showing a white outline while pressed to
provide some feedback.
*/
.Button-ctl.invisible>div {
background: none;
border-radius: 0;
border: none;
}
.Button-ctl.invisible.pressed>div {
border: 3px solid white;
}
Again, you can see how this selects the same “.Button-ctl” in order to only target buttons, but then states an “invisible” class name instead of “square” as in the previous example. Add the two rules above to your CSS file, click OK, and then activate this look by typing invisible into the “Custom CSS Classes” field with the desired button selected (put atop the logo in the illustration shown above). The second rule above (the one that also specifies the pressed class) applies only while the invisible button is pressed, rendering a white outline as user feedback.
Button States
You may want to style a button differently when pressed or while "on" (i.e., when the bound property is in its active state). This can be done using the pressed or active classes also applied to the button while in those states. You can see an example of how this is done for the invisible button above, where a solid white outline is shown while pressed to give some feedback. The active class can be used in a similar way to style a button in a specific way while "on".
Complex Styling
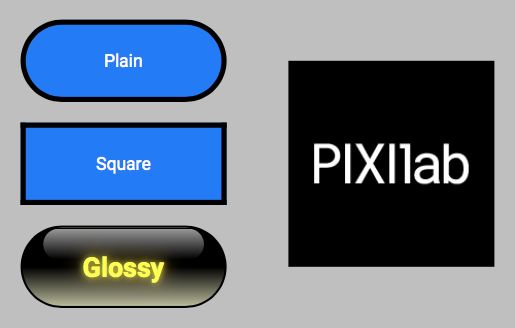
CSS rules can become quite complex, but they also provide a great deal of flexibility for styling things. The last example shown below is for the “glossy” button. Copy and paste the following into your “buttons.css” file:
/* A black, glossy button with orange or glowing text to indicate state.
*/
.Button-ctl.glossy { /* Base style, slightly larger, bold, orange text. */
color: orange;
font-weight: bold;
font-size: 1.5em;
}
.Button-ctl.glossy>div { /* Background gradient while not active. */
background-image: linear-gradient(0deg, #999 0%, #000 50%);
border-width: 2px;
}
.Button-ctl.glossy>div:after { /* A highlight to make button look extra shiny. */
content: “”;
display: block;
position: absolute;
right: 10%;
left: 10%;
top: 1px;
height: 40%;
background-image: linear-gradient(180deg, #999 0%, #000 100%);
border-radius: 1000px;
}
/* Glowing yellow text while active. */
.Button-ctl.glossy.active ctl-title.title-on-top {
color: yellow;
text-shadow: 0 0 0.3em yellow, 0 0 0.8em gold;
}
/* Apply a yellowish tint to the button’s gradient when active,
to go with the glow
*/
.Button-ctl.glossy.active>div {
background-image: linear-gradient(0deg, #BB9 0%, #000 50%);
}
/* Change the “pressed” outline to yellow instead of the default blue */
.Button-ctl.glossy.pressed>div {
border-color: yellow;
}
Close the CSS editor and activate this style by typing glossy into the “Custom CSS Classes” field. Open a second window to act as a Spot for interacting with this block (see “Adding a Display” and “Displaying a Block” in the Getting Started chapter for details). The result should look something like this:

It is possible to apply multiple classes to a single control or other block. Just type all the desired class names into the “Custom CSS Classes” field, separated by a space.
Finding the Selectors
CSS basically consists of two parts:
- Selectors, such as .Button-ctl.square
- Rules, which is anything inside the curly braces.
The rules, such as background-color and border-radius control the visual result, while the selectors determines what it is applied to. The general syntax of CSS rules is best described by websites such as this one.
However, the selectors are specific to each application. For Blocks, the following CSS classes are particularly useful:
- Button-ctl on the wrapper of a Button.
- Indicator-ctl on the wrapper of an Indicator.
- Slider-ctl on the wrapper of a Slider.
- Bar-ctl on the wrapper of a Bar.
- text-block on a Text block.
Use the Developer Tools window in Google Chrome to inspect elements and their classes, in order to apply CSS the way you desire. Simply right-click (ctrl-click on the Mac) on the element and choose “Inspect” to show this window.
See here for some more Blocks CSS code examples.
Styling Text
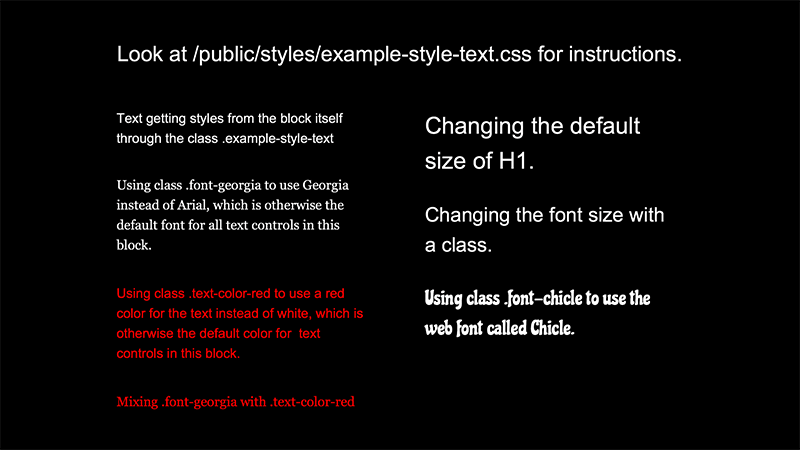
Text is also styled using CSS. Here's an example of various styles applied to Text items in a Composition.

Styling can be applied in a number of ways:
- Change the style of all text blocks merely by overriding the .text-block class in your custom CSS. No extra CSS classes needed. This is useful when you want to override the basic look of text everywhere.
- Change the style of all text blocks inside another block, such as a Composition, by applying a class to the Composition rather than to each individual text block. See the .example-style-text here.
- Change the style of specific text items by applying a CSS class there. See the .text-block.font-georgia style here.
- To apply custom typefaces, first obtain the appropriate font file(s) and then load those in your CSS using a @font-face rule.
- Change the style of specific headings (H1, H2, etc) or style variations (bold or italics).
- Loading custom fonts when called for, such as the Chicle font show in the example above.

You can only apply a single style file to a block. This is specified at the root level of the block. To use styles from multiple sources, combine them all into a single CSS file. You can also apply a CSS file globally, making it available to all blocks without any additional effort. This is done using the defaultSpotCSS setting in the server configuration file.
Using non-Latin Fonts
If your target audience speaks a language using non-latin characters, such as japanes or korean, you need to provide the relevant fonts containing those character sets. This application note describes how that can be done in a way that makes such fonts usable everywhere in Blocks.
Globally Applied Classes
A few CSS classes are applied by Blocks itself under certain conditions:
- show-cursor is applied while an interactive element, such as a button or a slider, is shown on screen. It is is used by Blocks to show any cursor on a regular desktop browser, allowing a mouse to be used to click those elements.
- Any class specified by a class query parameter.
- tag-XXX will be applied based on all active tags. Tags can be set in a variety of ways – see the Blocks manual for details.

These classes are all applied to an outer element, so you would use those as part of a selector that looks like like this:
.tag-mytag .text-block {
color: blue;
}
Note the space between .tag-mytag and .text-block. This says "apply the following to any element with the class text-block found anywhere within an outer element with the class tag-mytag". The example above will make all text blue for as long as the "mytag" tag is set.
Other Custom Content
Just as you can place a custom CSS file under the server's /public folder, you may place other files to be publicly accessible there, including fonts and complete HTML files. Use a Web block to display a complete HTML file placed under the public folder by specifying a URL for the Web block like this:
/public/my-custom-page
This example assumes your file is named “index.html” and is placed in a folder named “my-custom-page” inside the public folder.