Connecting a Unity Application to Blocks
This application note provides an example of how to set and listen to Blocks properties from an external Unity application. It is assumed that the reader is familiar with Unity.
Installation
You need a computer with a running Blocks server and a web browser to use this application note. The example assumes that Blocks is running under the default "localhost:8080". You also need Unity (preferably version 2021.3.5f1 or higher). Here is the Blocks root for this application note, and here is the Unity project. See the general setup article for details on how to download and install the root on your Blocks server.
Running the example
- Start Blocks.
- Open the editor using the Admin button.
- Log in using the name admin and the password pixi.
- Open a second browser window. Copy and paste the URL of the editor window and replace /edit with /spot.
- Re-assign the DisplaySpot Spot to the ID shown in the second browser window (double click the Spot in the editor > General > Re-assign to Spot ID).
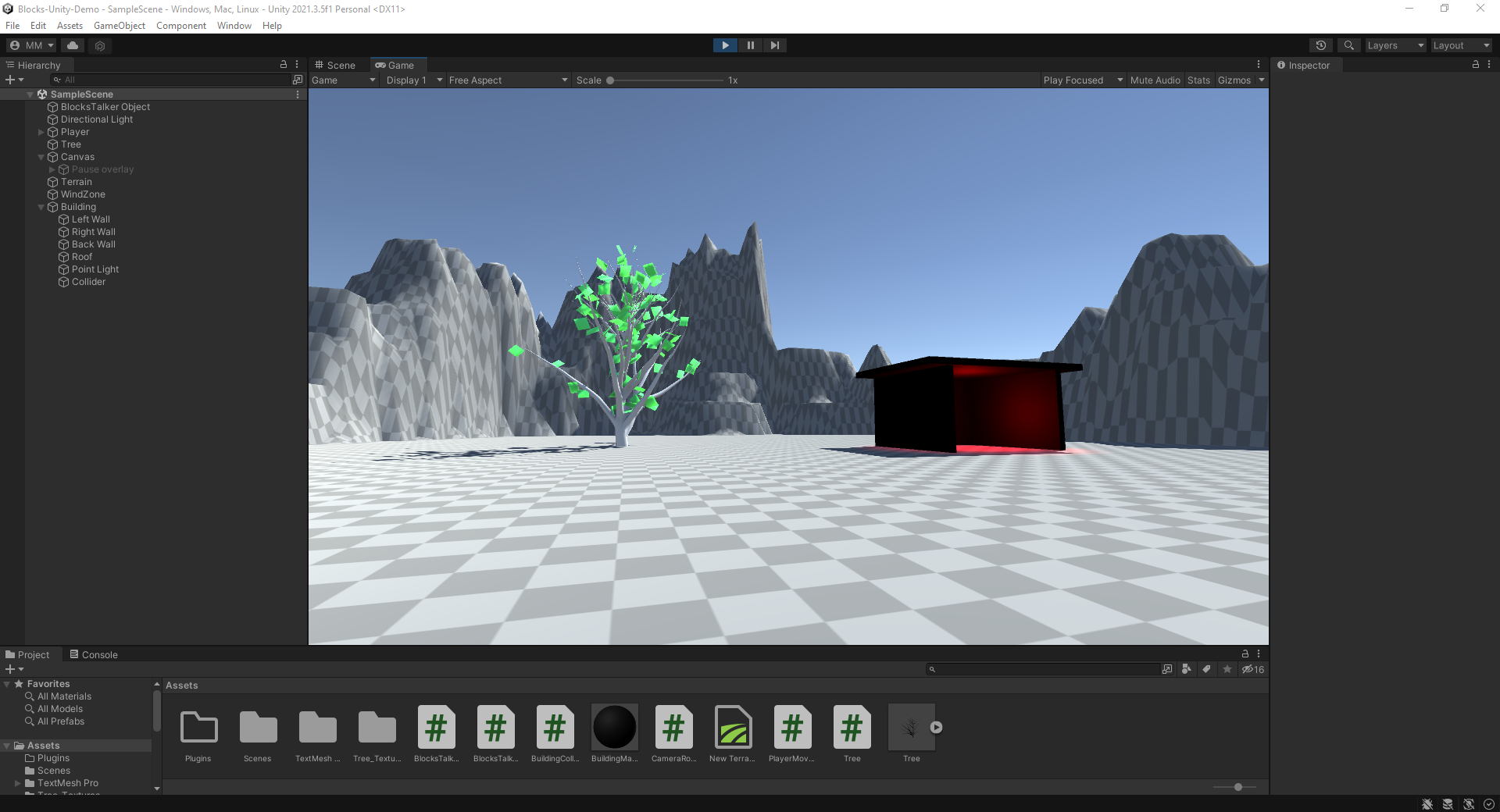
- Open the Unity project, load the SampleScene scene and run it:
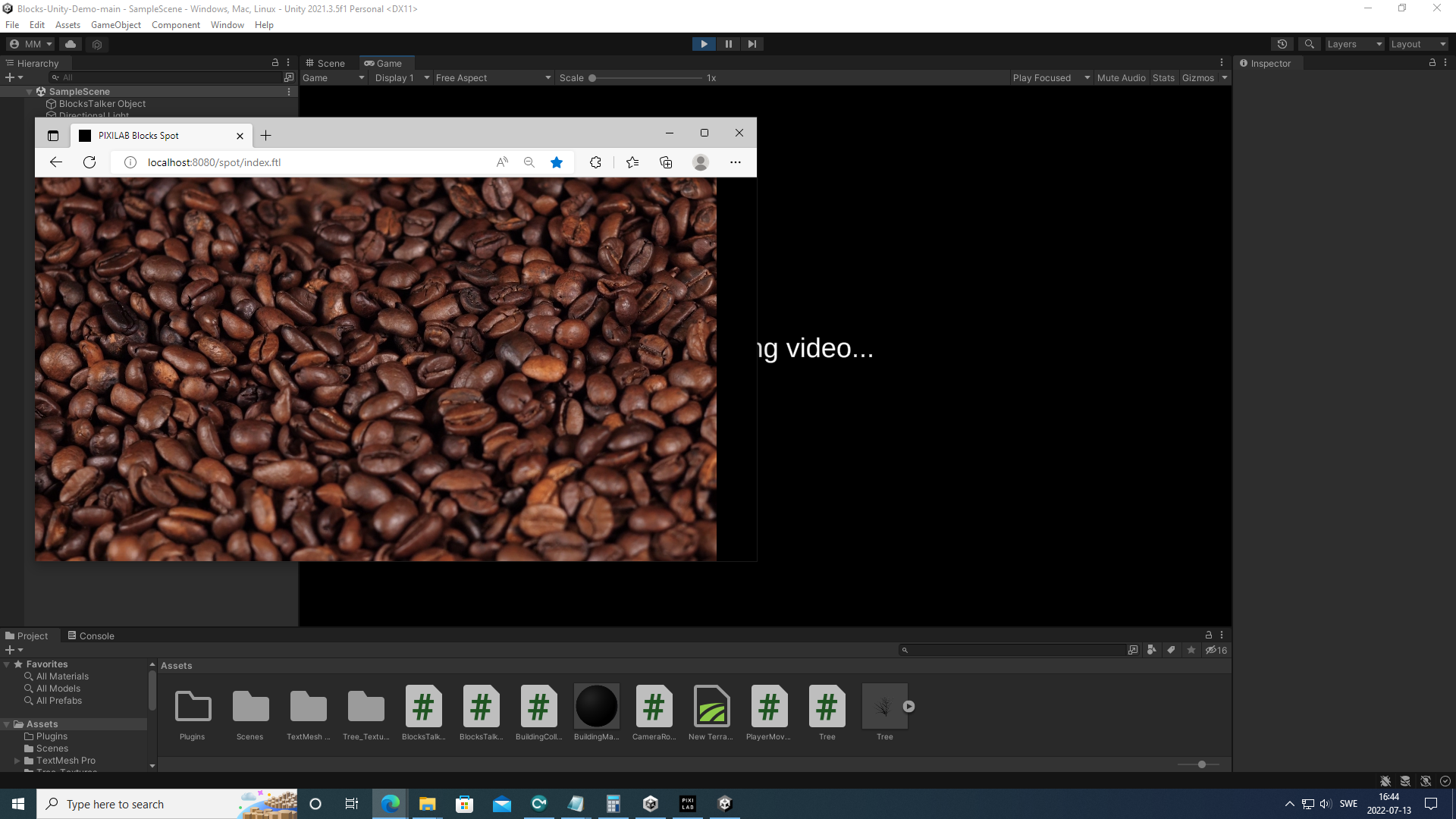
Use WASD and the mouse to move and rotate the camera. Move towards the tree in the middle of the scene. When you approach it, a text “Playing video…” will cover the screen, and the Display Spot will play a video. Once the video has finished playing, the tree becomes visible again.
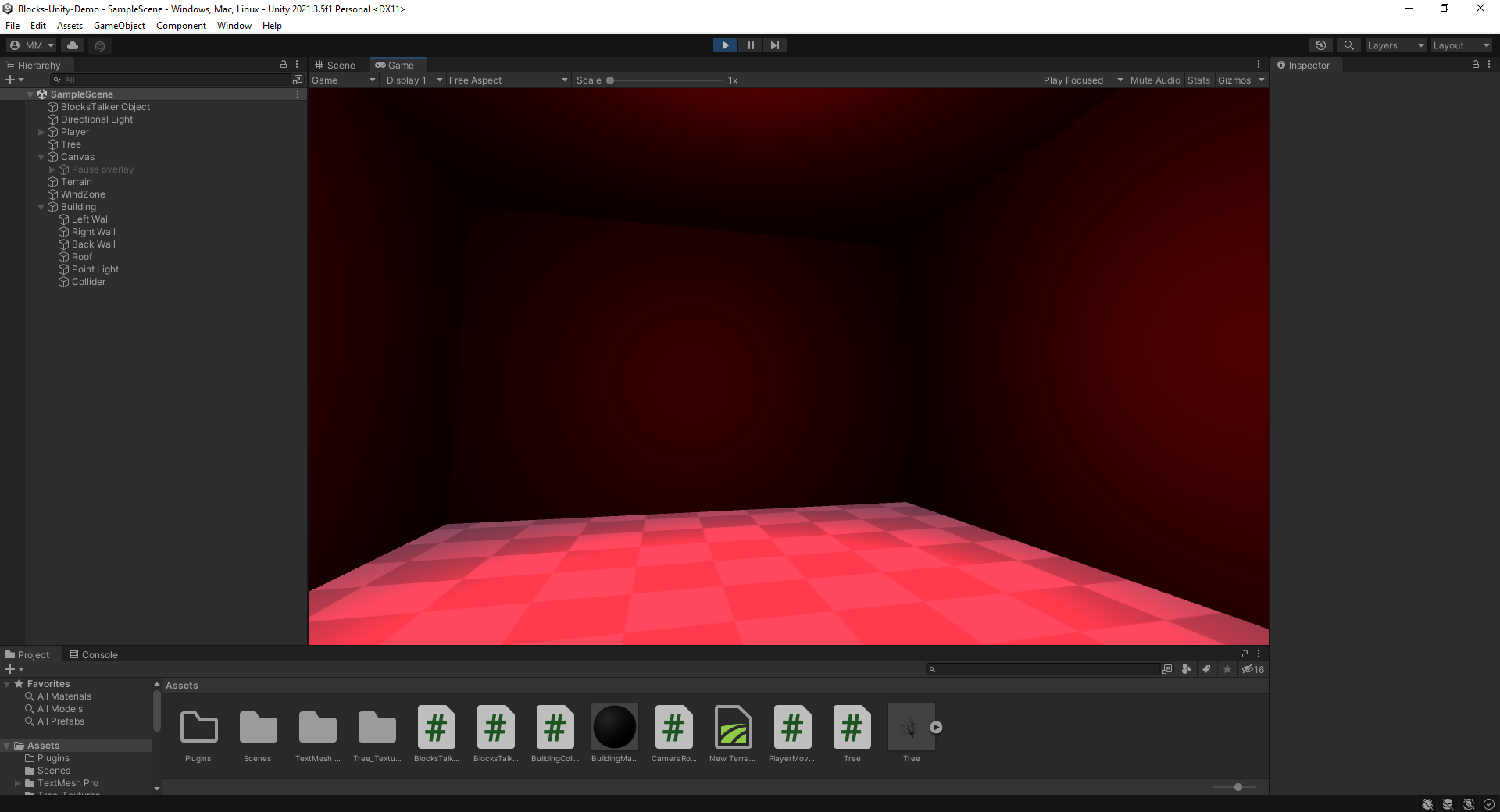
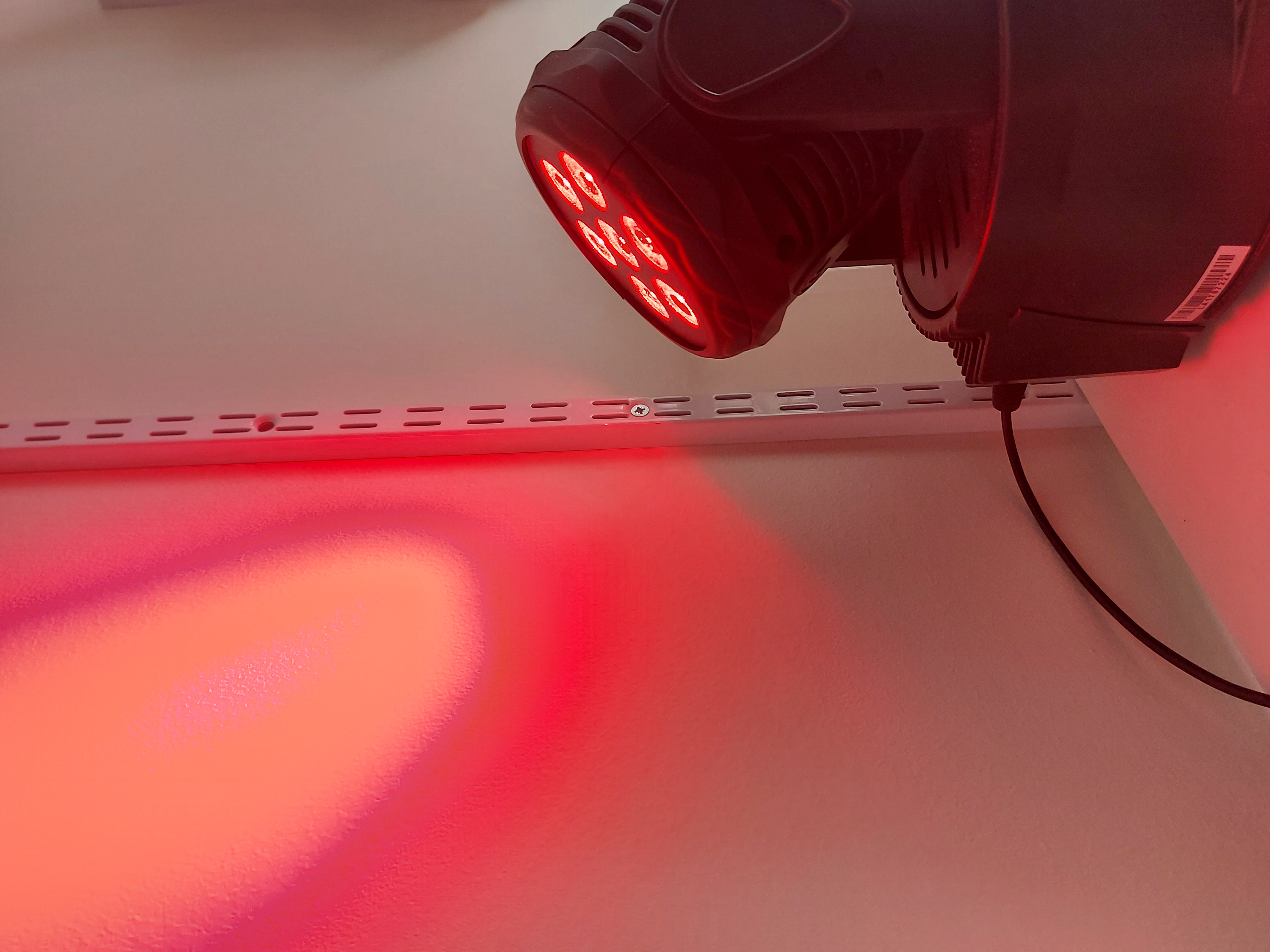
Next to the tree is a building. When entering the building, an Art-Net RGB light (Lumeri/Wash7-10, named "Moving 1" in Blocks > Manage > Artnet/DMX Lighting) is turned on to mimic the red light inside the building (this will of course do nothing if there is no such light present in Blocks).
Behind the scenes
The Display Spot displays an Attractor containing a Composition and a video. The Unity application sets the active property (Spot.DisplaySpot.active) of the Display Spot to true when the user moves towards the tree, causing the Attractor to display the video. The active property is also read by the Unity application in order to determine when the video has finished playing, i.e., when the active property is false.
The communication between the Blocks server and the Unity application happens over a plain TCP connection and is made possible by a user script running on the Blocks server. The user script, which is included in the Blocks scripting repo on GitHub (see user-archive/TCPProtocol.ts(js)), is a general-purpose script for communicating with Blocks over plain TCP connections, using a defined JSON-based protocol. The protocol is documented in the comment at the top of the source code.
The Unity project features a script named BlocksTalker.cs, which uses TCP sockets to connect to the Blocks server. This script can be copied and freely used in any Unity project, provided that all dependencies are installed. It features the following public methods:
Maintain()
Should be called regularly (e.g. in Unity’s Update() method) to maintain data communication.
SetProperty(string property, object value)
Sets a property on the Blocks server. The property must be specified using a complete property path, for example “Spot.DisplaySpot.active”. The value must be of the same type as the property (i.e., string, number or boolean).
SubscribeProperty(string propertyPath, ObjMsg dataHandler)
Subscribes to property changes. Every time the property changes, the dataHandler callback is called.
UnsubscribeProperty(string propertyPath, ObjMsg dataHandler)
Unsubscribes from property changes.
Close()
Closes the connection (should be called on application shut down).