Synchronize a task to the progress of a video
Introduction
This application note gives an example of how tasks can be synchronized to the progress of a video. In this case we just time some messages to appear to the screen but this setup can control any property available in Blocks. There is an example Blocks root available to download from here. General setup instructions can be found here. In this example it may be useful to allow the browser to autoplay a video with audio without any user interaction. Follow this guide to enable autoplay on your personal computer.
Try it
Open the Blocks editor and open up a second browserwindow that will serve as our displayspot by type localhost:8080/spot in the URL bar. The display may have to be reassociated to the DisplaySpot.

To test drive, just make sure you use the root block from above and then use the little play button to manually start the MyCues task.
The nice lady should appear on the display talking about Blocks and some messages should appear in sync with the content.
How does it work?
Tasks and variables
Change to the task page and have a look at the tasks inside the group Reveal.
The MyCues task contains all the cues and some additional statements to load the block and make it all loop.
Lets take look the task in more detail.
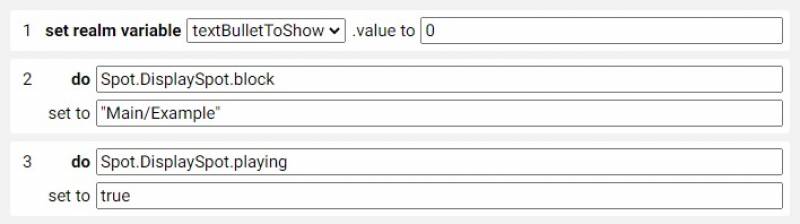
Line 1: We start with some housekeeping by resetting the realm variable textBulletToShow to 0. The statement shown on screen uses an opacity behaviour that reveals the quote when the value of the textBulletToShow matches the behaviours condition.
Line 2: Assigns the Block we want on the spot.
Line 3: Sets the display spots playing property to true. This is done by default when loading the block the first time. It is done by the synchronizer. This line set the video to play again after it finishes playing and we want it to loop. More on this later.
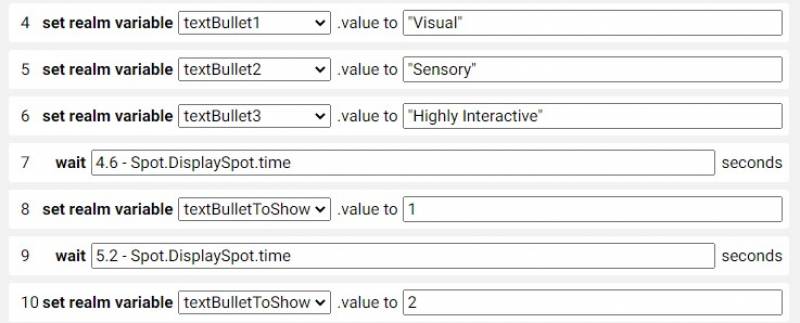
Line 4-6 Loads the quotes into the variables. Since we use bindings to these variables in text elements, we can assign new quotes as the video progress.
Line 7. This is where we got our first cue. It is simply a wait statement that subtracts the time property of the synchronised video from our target time, when the result is 0 we can move on and do what we need to do. In the example we just change the textBulletToShow to 1 and that in turn will make the quote show up on the screen with the help of the opacity behaviour on that text Block.
This cue pattern is then repeated, and new text lines is loaded to the variables all the way to the end of this task.
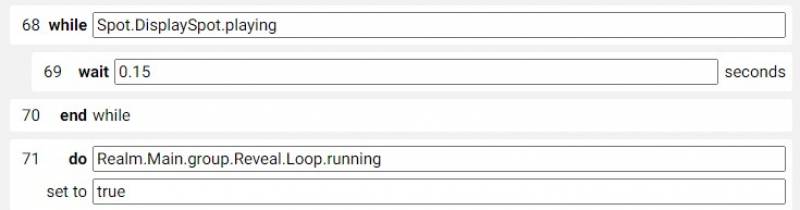
Line 68, here I created a while loop with a short wait statement inside that is just there to wait for the video to finish playing by looping until the playing property becomes false.

Line 70 When the video has finished playing, we want to restart the whole process, this is done by running the Loop task.
Change to the Loop task to see what inside.
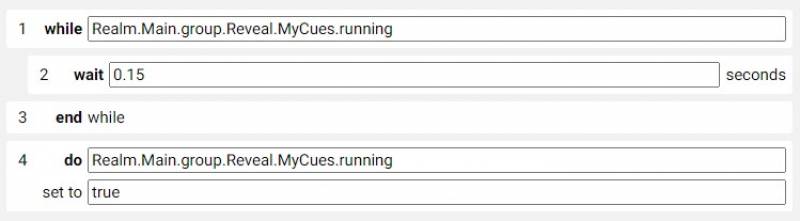
Line 1. This task starts with a while statement that is there to make sure the MyCues task running property has changed to false before we restart it again.
Line 4. Starts the MyCues task again.
Other tasks
There are also a couple of tasks that can be useful as tools while timing events, such as jumping to 35 that move 35 seconds into the video and the Stop task stops and removes the block from the spot.
The Block
The Block is a composition with a synchronised video as background and the Dynamic_bubbles composition as overlay.
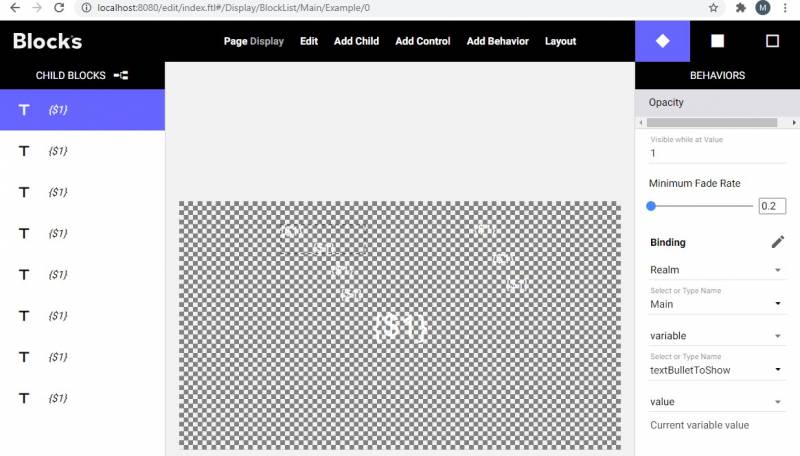
The synchroniser is there to allow us to track the spots time property but most of the "magic" happens in the overlay. Every text element is bound to one of the string realm variables. Some of them are bound to the same variable but never shown at the same time. They all got a opacity behaviour that is bound to the textBulletToShow realm variable and set to be visible at a unique number. I also apply a very short minimum fade rate to make the appearance more appealing.
CSS file
Those of you that noticed there is a stylesheet assigned to the block, it is just there to hide the play button that appears on the video when it is paused or looping.
.play-btn-wrap {
visibility: hidden;
}
This is the only css-class used in the project.