Animated wall clock
This application note will give an example that describes how to use the a custom script to get the time of the server and use it to adjust an animated .svg clock inside a Block. We will take a brief look at:
- how to get the current time of the server from a local web block using the CurrentTime.js script.
- an example of an html page with a html/svg clock animation that make use of this feature.
- when do we need to use this kind of script to find out the time
Installation
You need a computer with a running blocks server and a web browser to use this application note.
We have prepared a PIXILAB-blocks-root folder containing everything you need to run the example. Download this ZIP file and unpack it. If you don't know how to do this, read the instructions in the general setup section.
If you have done the general setup, copied the files and pointed to this application notes root block, follow the next steps to run this application on your computer.
- Start Blocks.
- Open the editor using the Admin button.
- Log in using the name admin and the password pixi.
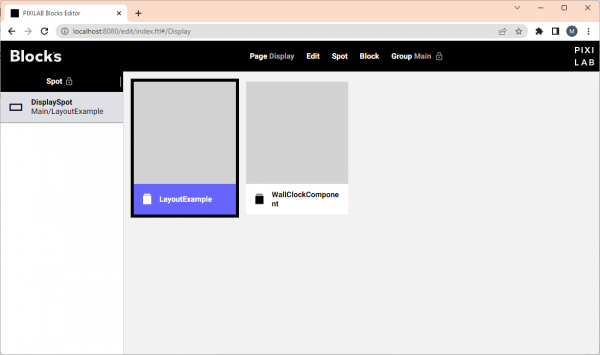
There are two separate blocks, one is the WallClockComponent and the other is an exampel layout where we use a reference block to reference the clock from some other layout.
You can now publish the layout block to a display spot or just edit the block and view it from the editor or the block preview feature.
How does it work
This example uses the servers current time rather than the kiosks current time. To make this work, one will need something that can tell a display spot what the current time of the server is. If the spot is your computer, a tablet or perhaps a mobile phone, chances are that the device knows its time from its operating system and this method is not really required but may be useful to keep time consistent throughout an installation. If you use a Pixilab player, perhaps with no access to the internet, by default the device itself has no reliable way of knowing the real-world current time. It is then more useful to get the time of a central point, in this case the server. To do this we placed a user script in the /public/script/user folder called CurrentTime.js.
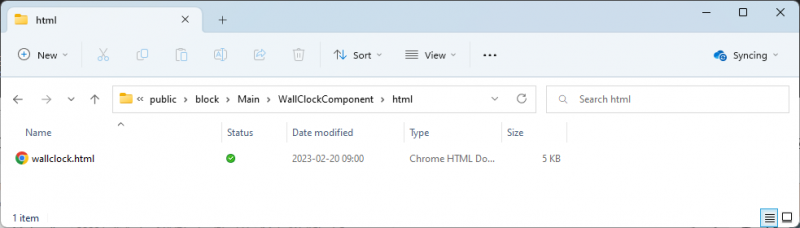
We also placed a custom html file inside the WallClockComponent called wallclock.html. This is basically just a html containing an svg animation and a script that checks the current time from the server at start and then once every hour. The html file is stored inside the blocks own directory on the server. That is sometimes an advantage since one can use the standard export/import feature in blocks to move the component between servers.
The storage of the custom html page inside the blocks own directory on the server.
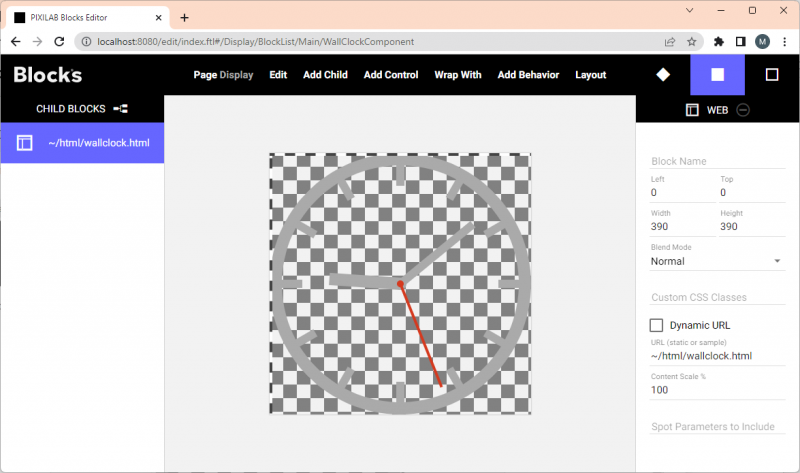
The block as seen in the editor:
As you can see we have used a web block to bring in the custom html file into blocks. The outermost block is an composition that equals the html animations own native size. This will ensure the component scale nicely when references through a reference block from some other layout.
The layout block
In the layout block we use a composition as the outer most block, this allows us to create a layout and position our content the way we want. To use the wall clock in our layout we use a reference block that essentially allows us to reuse other root blocks in the current block., in this case we reference the WallClockCompoment block. For more information of the reference block please look up reference block in the Blocks manual.
Manipulate the colors
Feel free to open the wallclock.html file in a text editor and try to change the colors of the hands by adjusting the colors inside the style tags.
<style>
html, body {
margin: 0;
padding: 0;
}
.iconic-clock-hour-hand, .iconic-clock-minute-hand {
stroke: #aaaaaa;
}
.iconic-clock-frame, .iconic-clock-axis {
fill: #aaaaaa;
}
.iconic-clock-second-hand-arm, .iconic-clock-second-hand-axis {
stroke: #D53A1F;
fill: #D53A1F;
}
</style>
Manipulate the shapes
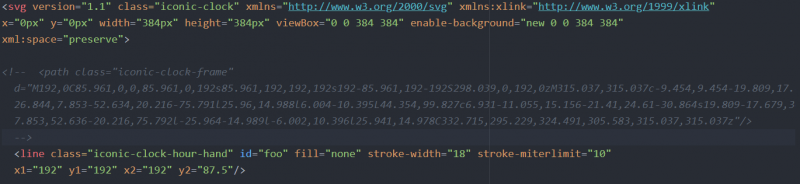
SVG is by nature fairly easy to manipulate as the graphics is defined in XML format. There is a lot of knowledge available over the internet. W3CSchools is just one example. Go ahead and try to modify some of the elements and see what is does to the clock. The class names and the ID's is probable a very good idea to leave as they are reference the styles and are referenced from the script section. Try to comment out one of the objects, the example removes the "iconic-clock-frameclock" and leaves you with just the hands.
<!--Use this tags to comment out something in a .html or .svg file.-->