This is an old revision of the document!
Work In Progress
Use a text file to provide some text data to Blocks
This application note shows how you can use a list of text from a .TXT file as a data source and use that in Blocks. The data in this example lists a number of citys in Europe,
Installation and Usage
You need a computer with a running blocks server and a web browser to run this application note. Here's the Block root for this application note. See the the general setup section for details on downloading and installation. Once that general setup is done, follow these steps to run the application note:
- Start Blocks.
- Open the Blocks editor using the Admin button.
- Log in using the proper credentials (default user name is admin and the password is pixi).
- Open a second browser window to the same address as the editor window, but replace /edit/xxx with /spot?mobile=Mob1 to act as a simulated visitor Spot already set up in this project root.
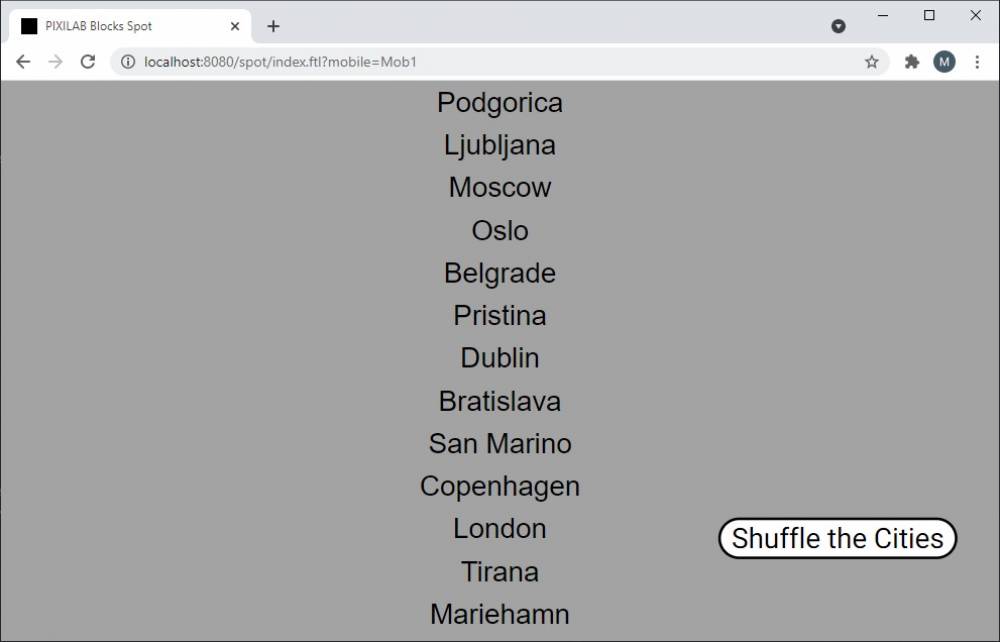
- A list of of cities should appear in the simulated visitor Spot browser window.
- Try the shuffle button to see how the user script shuffles the order.
The Block
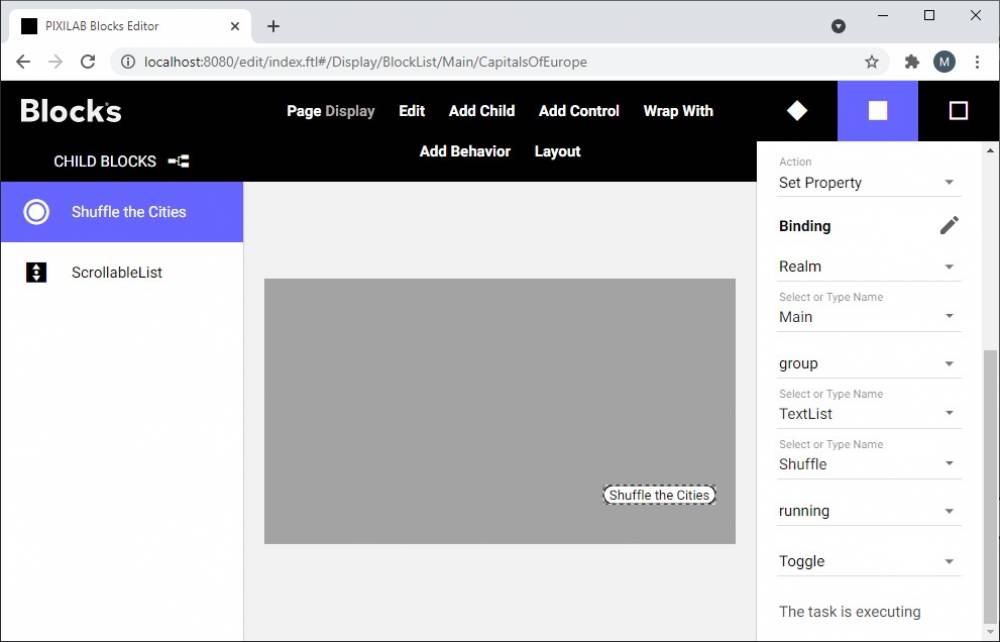
Open up the block in the editor to see how the list has been composed.. The root block is a composition with a scroller and a button. The button has a binding to trigger a task that shuffles the order of the list. .
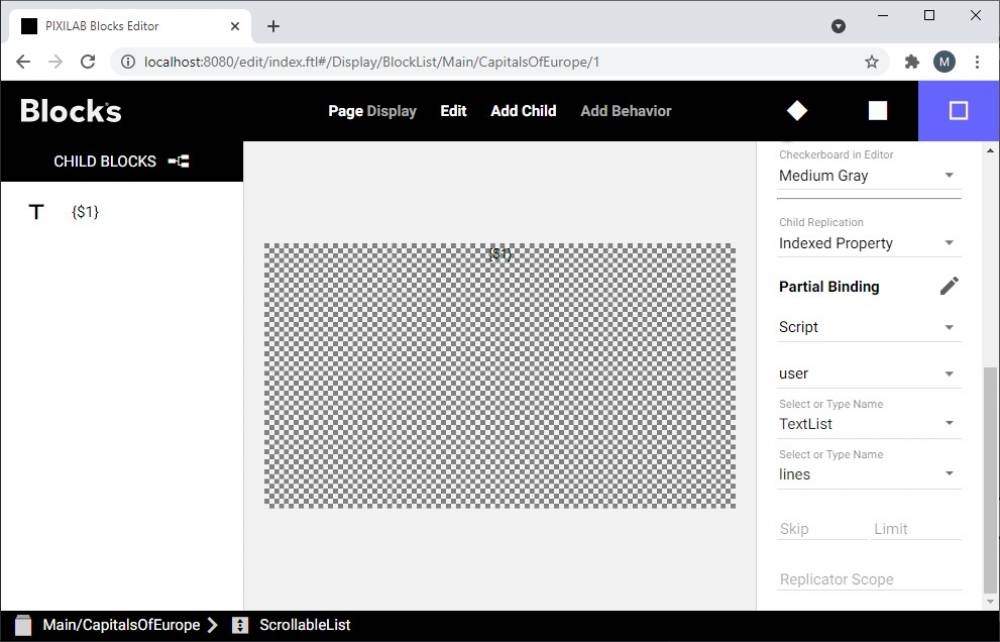
The scroller uses the child replication feature in Blocks and is bound to the user scripts TextList indexed property lines.
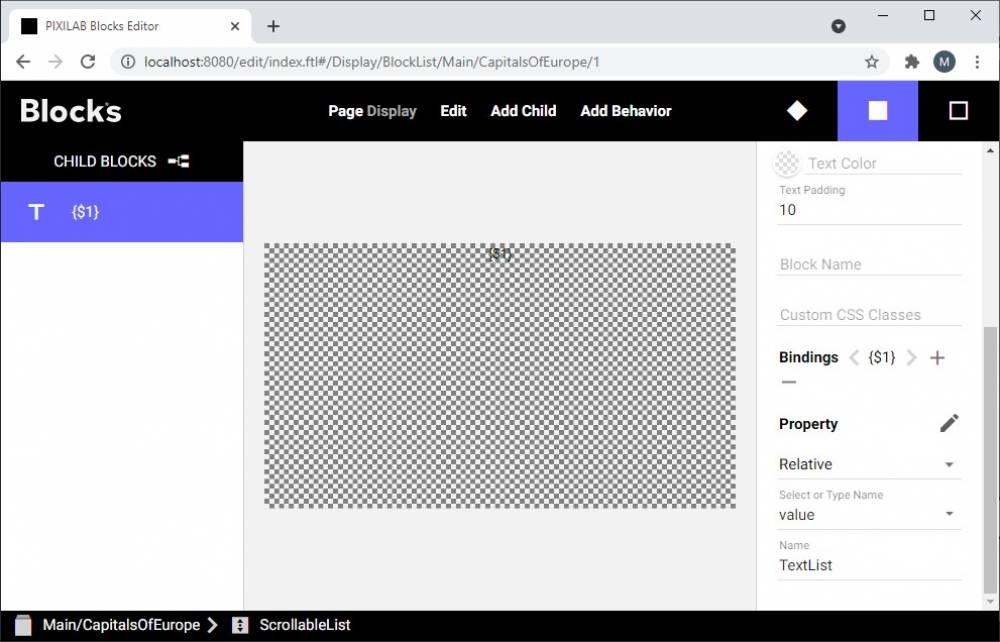
Inside the scroller all we got is a text-block bound to the relative property line
From this template item, all the other Text blocks will automaticly be created in runtime on the client.
The Tasks
Open the task manager and take a look at the example tasks.
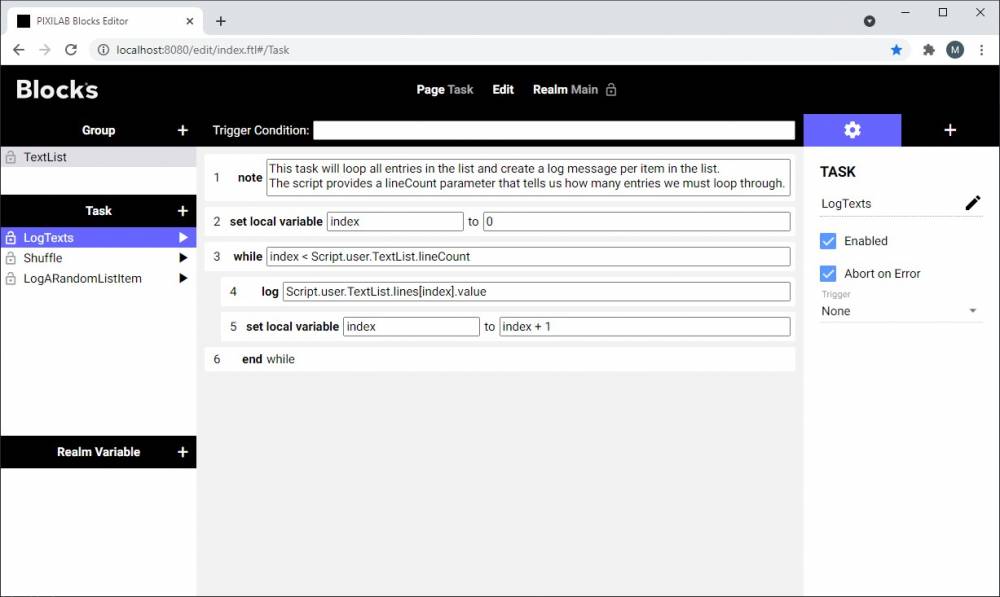
The LogTexts task will log the whole list of items one by one. This is done wit a loop that loops though the index one by one and logs the lines value of all index positions.

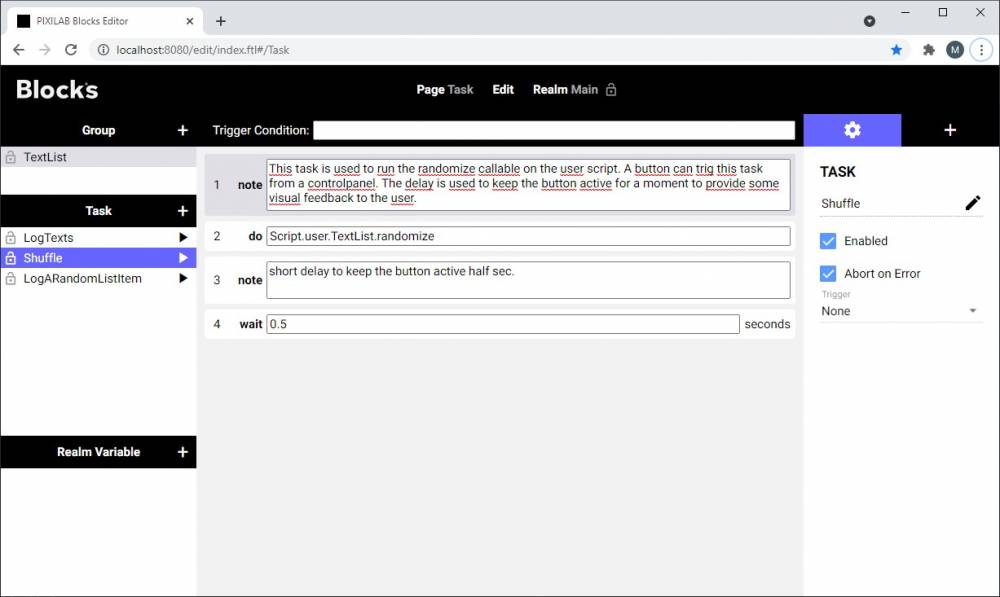
The Shuffle task will just trigger the callable randomize on the user script. It has a short delay just to keep the task going a little longer, that way any button starting this task will be active as long as the task is running provideing some visual feedback to the user.
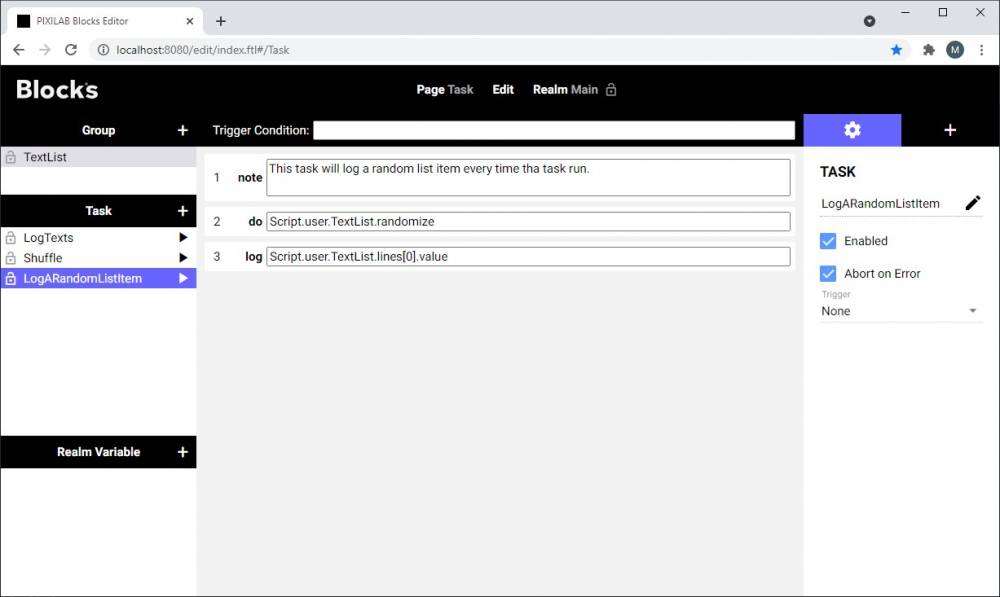
The last task is just picking a random item and logging it, like a raffel game. As you can see we can log the same index [0] every run. Since the list is shuffled everytime the task run the result will be a random city in the log.
Behind the Scenes
I