Table of Contents
Use a text file to provide some text data to Blocks
This application note shows how you can use a list of text from a .TXT file as a data source and use that in Blocks. The data in this example lists the capital cities of all countries in Europe.
Installation and Usage
You need a computer with a running blocks server and a web browser to run this application note. Here's the Block root for this application note. See the the general setup section for details on downloading and installation. Once that general setup is done, follow these steps to run the application note:
- Start Blocks.
- Open the Blocks editor using the Admin button.
- Log in using the proper credentials (default username is admin and the password is pixi).
- Open a second browser window to the same address as the editor window but replace /edit/xxx with /spot?mobile=Mob1 to act as a simulated visitor Spot already set up in this project root.
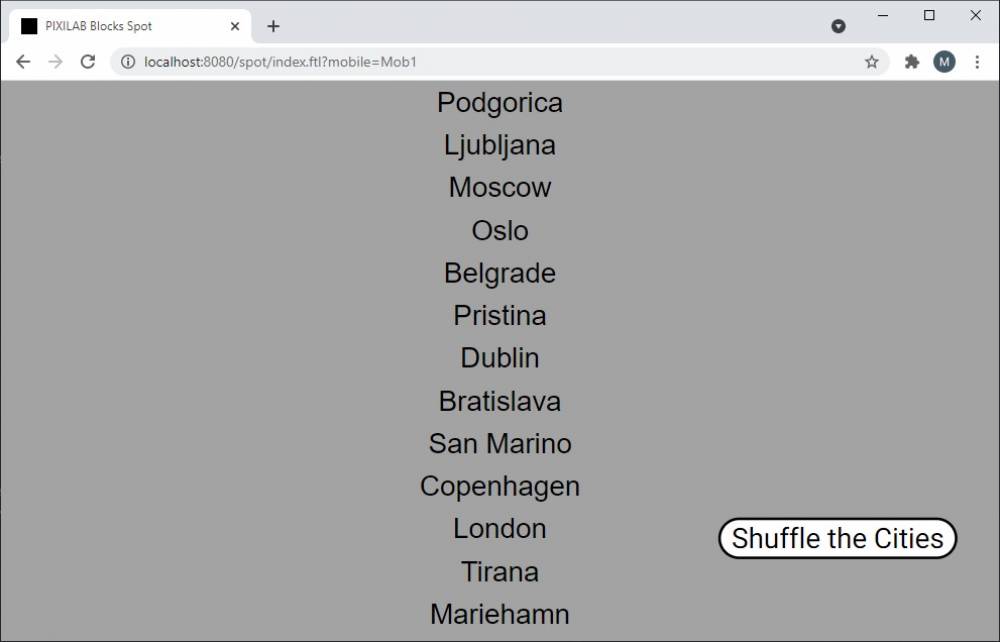
- A list of cities should appear in the simulated visitor Spot browser window.
- Try the shuffle button to see how the user script shuffles the order.
The Block
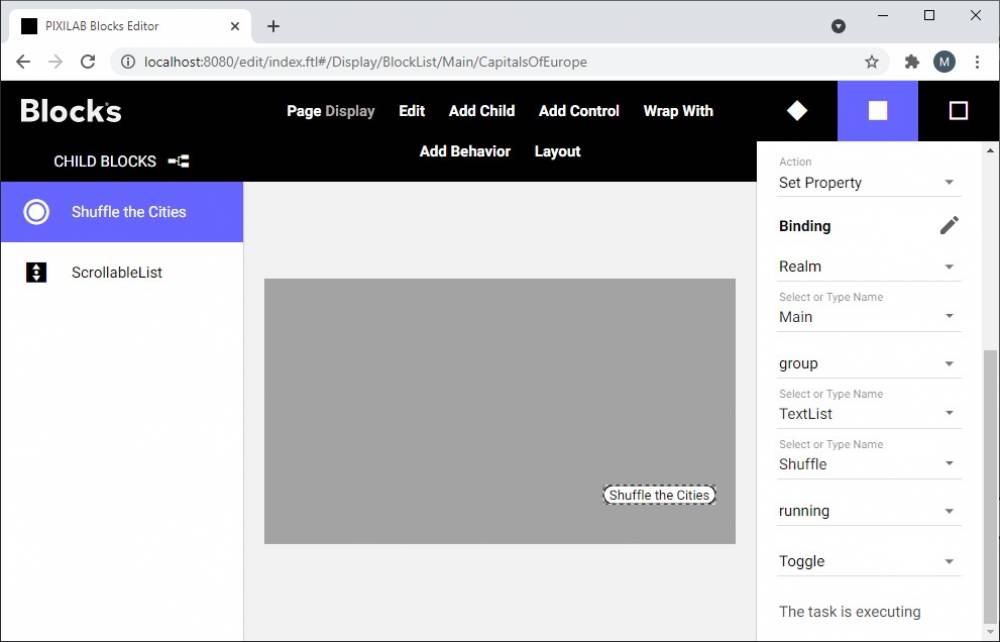
Open up the block in the editor to see how the list has been composed. The root block is a composition with a scroller and a button. The button has a binding to trigger a task that shuffles the order of the list.
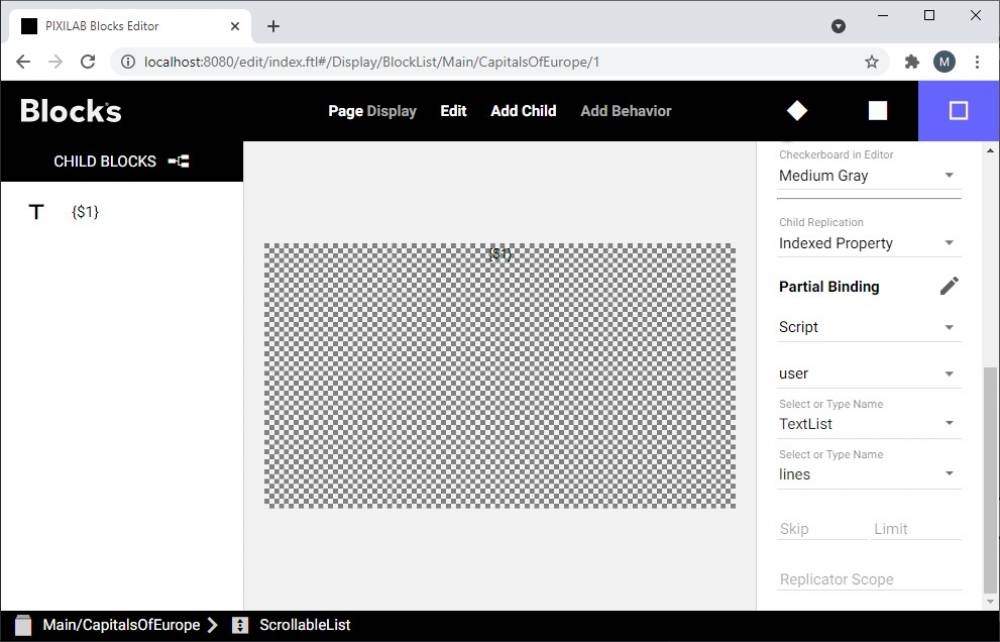
The scroller uses the child replication feature in Blocks and is bound to the user script TextList indexed property lines.
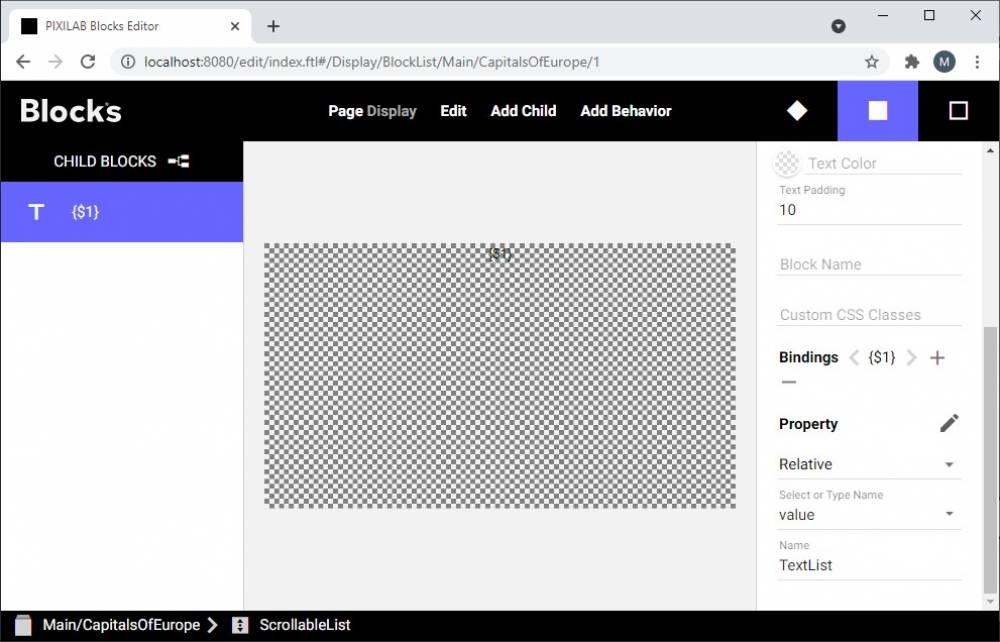
Inside the scroller all we got is a text-block bound to the relative property line
From this template item, all the other Text blocks will automatically be created in runtime on the client.
The Tasks
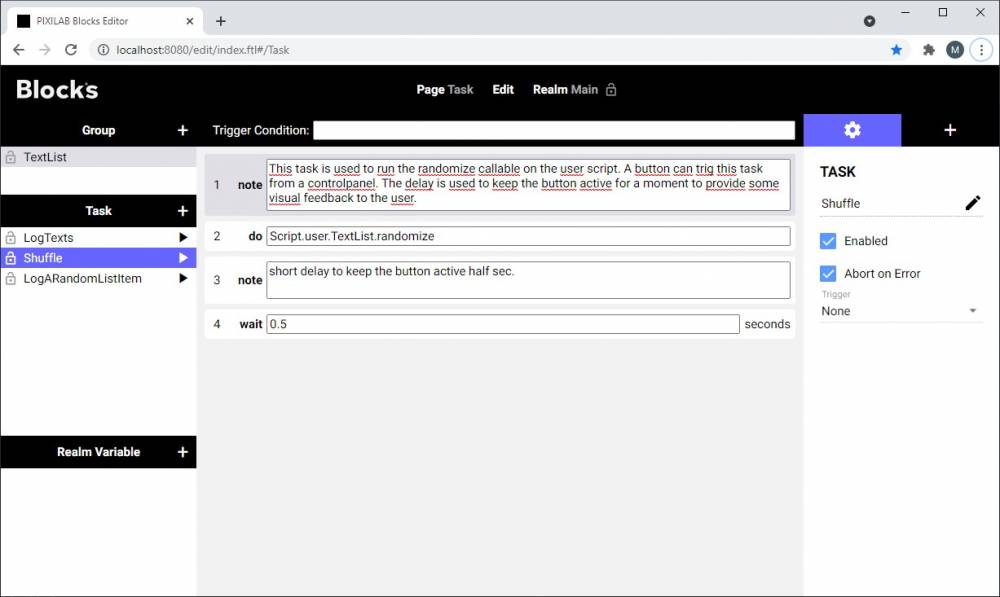
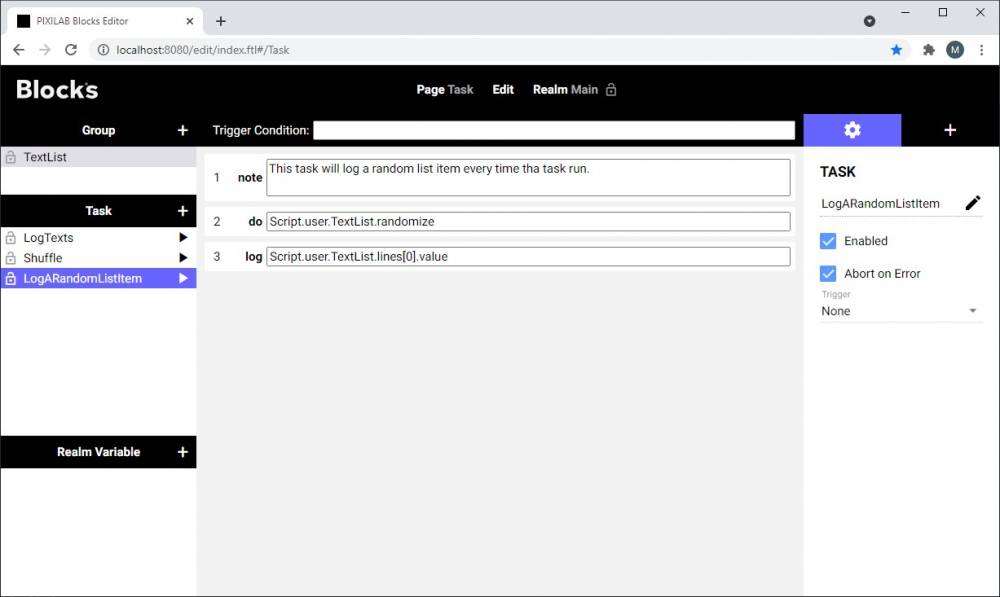
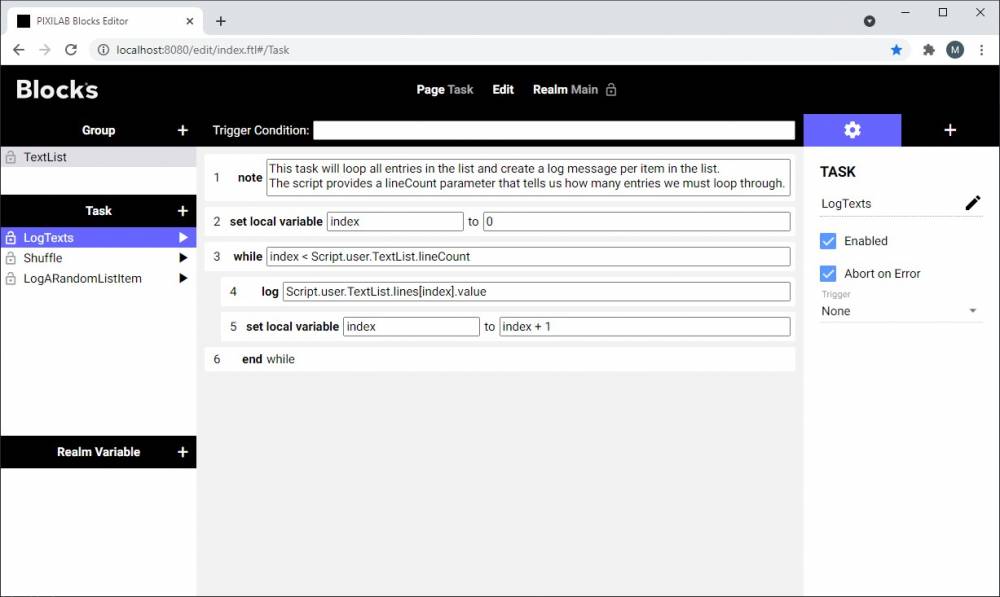
Open the task manager and look at the example tasks.
The LogTexts task will log the whole list of items one by one. This is done with a loop that loops though the index one by one and logs the lines value of all index positions.

The Shuffle task will just trigger the callable randomize on the user script. It has a short delay just to keep the task going a little longer, that way any button starting this task will be active as long as the task is running providing some visual feedback to the user.
The last task is just picking a random item and logging it, like it would in a raffle game. As you can see we can log the same index [0] every run. Since the list is shuffled when the task run the result will be a random city in the log.
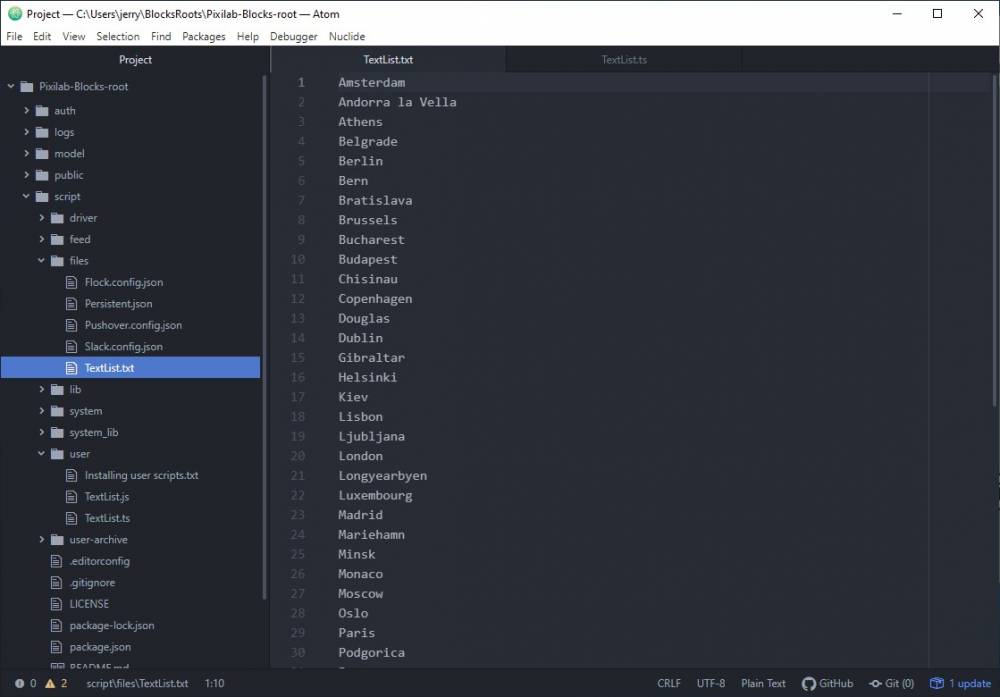
The text file
The file we use as source is a plain text file with a carriage return in between every data entry, the file is located at the Blocks default file location /script/files/. If a SimpleFile is used to read a text file and the file is kept at the default location only the filename must be specified. If you want to user some other folder the full file path must be used.

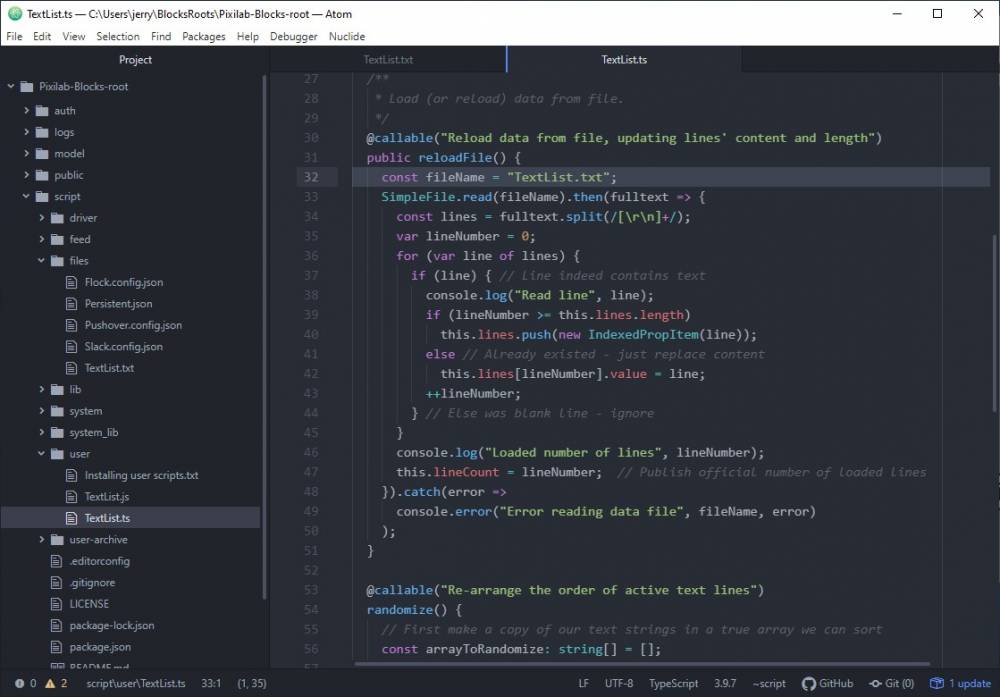
The user script
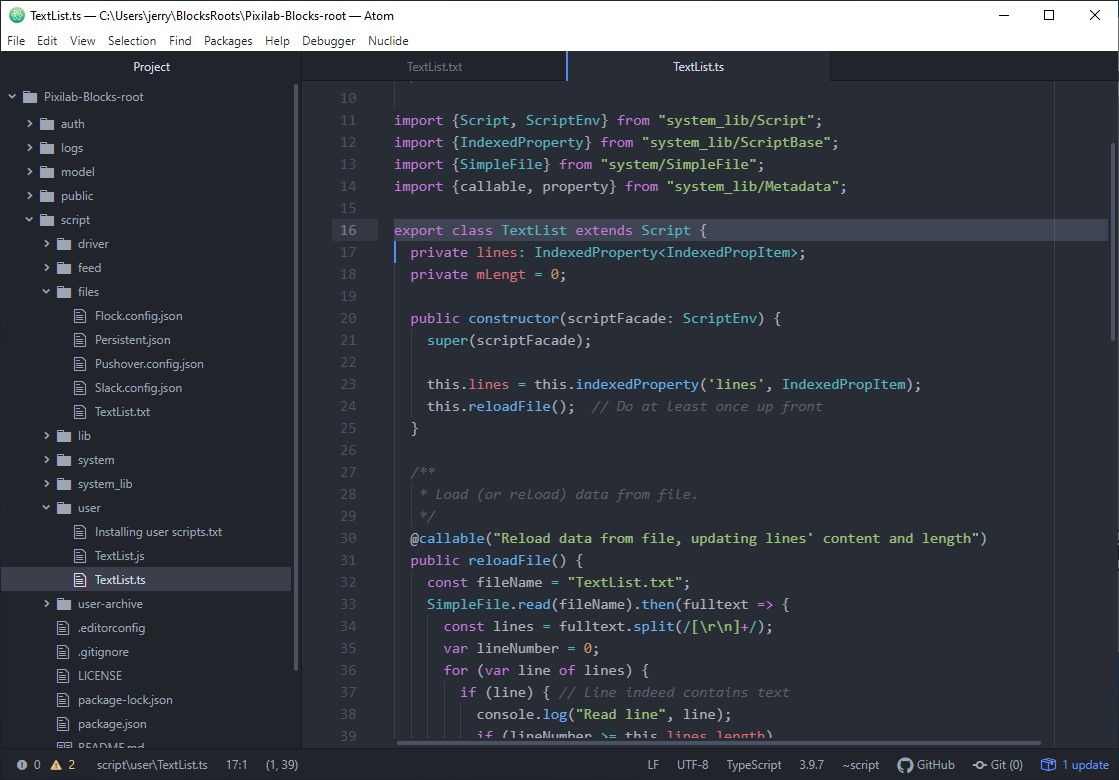
As with all user scripts the script is kept in the Pixilab-Blocks-root under /script/user and is called TextList.ts. As you may recall Blocks scripts usually come in pairs with one .js and one .ts file. The js file is what Blocks ultimately uses and the .ts file is the source file. Please read the Advanced Scripting for information how to set up your developers environment and get started with create or perhaps just adjust user scripts and drives.
The name of the text file to read is hardcoded in the script. If you want to change this, you will need to have a Blocks developers environment set up on your computer.
If you would want to run two instances of the same user script you would have to duplicate the .ts file and change the name of the copy to something unique. The name of a user script and the name of the export class must be identical since blocks will find the export class based on filename.