Table of Contents
Take a photo and publish on Spot
This application note shows how you can take a photo using, e.g., a mobile phone and then automatically publish it on a Display Spot.
Installation
You need a computer with a running blocks server and a web browser to use this application note.
We have prepared a PIXILAB-blocks-root folder containing everything you need to run the examples. Download this ZIP file and unpack it. If you don't know how to do this, read the instructions in the general setup section.
If you have done the general setup, copied the files and pointed to this application notes root block, follow the next steps to run this application on your computer.
- Start Blocks.
- Open the editor using the Admin button.
- Log in using the name admin and the password pixi.
- Open a second browser window using localhost:8080/spot, you may be requred to reasign the DisplaySpot to your new window.
- Open a third browser window using localhost:8080/spot/?mobile=Mob1
Try it
On the visitor spot, click the blue Take Photo button.

When trying this on a computer you will get a dialog asking for a photo from the local computer. If running visitor spot on a mobile device one will automaticly get the option to use the camera or browse for a file.
On the display spot you should should see the photo you selected from the previous step.
How does it work
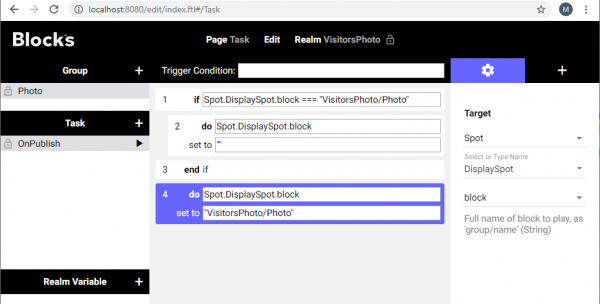
The block shown on the visitor spot is a custom application loaded via a web-block. The web app takes a photo and then calls the Photo.js scripts function "finish" that crops the size and uploads the file to the block and updates the block definitions. Finally, the task OnPublish is called and in the Blocks task OnPublish is called. This task will make sure the block is published and updated every time called. You may use this task for any other functions required at publish.

Supplementary studies
If you want to change any names of blocks or paths to blocks or task the script Photo.js and the task to update the block must be updated accordingly. Before that, try the scribble application note. The custom app files can be found and examined in the /public/apps/photographer/ folder.