This is an old revision of the document!
Use RSS in Blocks
This application note exemplifies how to use a feed script to parse a RSS feed and use child replication in blocks to publish the content on a spot. The RSS specification stipulates the basic rules for rss. One can tell from the content that the purpose of RSS was different before we had access to fast internet and networks. Now it is mainly used as source for news feeds but back then it was used to automatically download rich media such as video and imaged over night to allow us to see the latest news without having to download a video over a slow modem. It is still a very useful method to provide feeds in a structured way.
Installation
- Make sure you have the latest script dependencies from https://github.com/pixilab/blocks-script installed.
- Copy the RSS.ts and _RSS.js from the script/feed-archive into script/feed
- Restart blocks. This will enable the script and the script will write an example configuration file in scripts/files/
- Rename the example file Rss.config.example.json to Rss.config.json
- Create a task with a do statement bound the the callable Script.feed.RSS.reInitialize
- Run the task to consider the latest settings.
- Download the example block from here: rss_block.zip
- Import the example block into the editor using the import feature in the editor.
The example block
The example block uses child replication to replicate one slide per feed item in a slideshow. It also exposes the RSS channel image and channel title in the content. Please study the block and its bindings to get a full understanding.
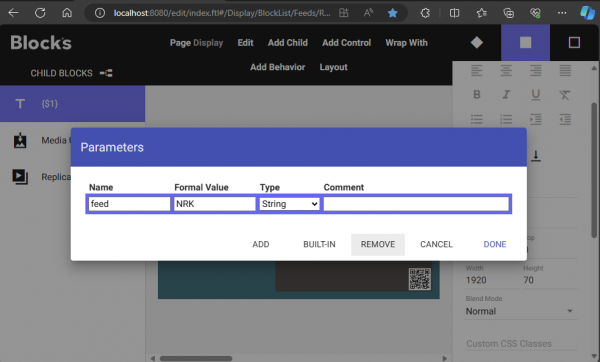
The block uses a spot parameter named feed to parametrize the property paths to accomodate the use of multiple feeds exposed by the feed script. That way we can create a single block that can show different feeds depending on what spot it is loaded to by setting up that parameter and give it the value that matched the feed we want to use on that spot.
If no such parameter has been configured on the spot itself with a value it will fall back to the Formal Value used in the block itself :
Configure the script
Configuration file
This feedscript can use a configuration file Rss.config.json that is stored in /script/files/, the script generate an exampe file Rss.config.example.json that can be renamed and used as an example. The text must be valid JSON.
In the example configuration we can see an entry where a preferred image size has been indicated. This setting only works for feeds that contain what's in RSS called a <media:group> containing several <media:content> because such groups can only contain different versions of the same image according to the RSS standard. The script will find the image that has the best matched the wanted size. Use the maxAge to control for how long we want to show the article in the feed, and use the maxLength to limit how many articles to show from the feed. The latter can be also be controlled in the block child replication Skip and Limit settings.
Exampel configuration:
{
"channels": [
{
"url": "http://rss.cnn.com/rss/edition_world.rss",
"feedTitle": "CNN_World",
"imageWidth": 100,
"imageHeight": 100,
"maxAge": 500,
"maxLength":30
},
{
"url": "http://www.nrk.no/nyheter/siste.rss",
"feedTitle": "NRK"
},
{
"url": "https://feeds.bbci.co.uk/news/world/europe/rss.xml",
"feedTitle": "BBC"
}
]
}
Configure with task
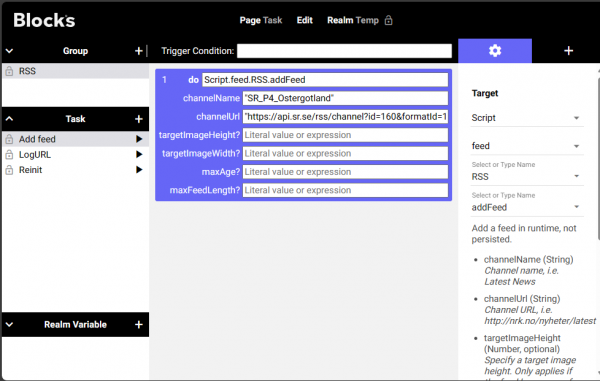
As an option configure feeds in runtime using a callable on the script as in this example:
The options are basically the same but will only be added if a task has been setup to be triggered at startup if in a production setup. If using task to configure feeds one may want to remove the config file.
Reinitialize the script
The feed script exposes a second callable that merely reset the script, removes any run-time added feeds and read the configure file again.
Styling
In the example block we use a CSS trick to be able to add ellipsis […] to indicate that we cannot show all text available from the feed. It is a bit tricky to use because one must also limit the text-block manually in the way that it is just capable to show as many lines as specified in the css, else the line with the ellipsis will appear on the correct line but lines can still appear after the ellipsis. The ellipsis css rule:
.rss .multi-line-ellipsis {
display: -webkit-box;
-webkit-line-clamp: 15;
-webkit-box-orient: vertical;
}