This is an old revision of the document!
Take a photo from one, publish on another spot
This application note shows how you can take a photo with the camera or from storage in a visitor’s spot and publish the on a display spot.
We will:
- Describe the basic principle how this is done.
- Briefly describe the custom components.
- Discuss the task involved and what that can be used for.
Installation
You need a computer with a running blocks server and a web browser to use this application note.
We have prepared a PIXILAB-blocks-root folder containing everything you need to run the examples. Download this ZIP file and unpack it. If you don't know how to do this, read the instructions in the general setup section.
If you have done the general setup, copied the files and pointed to this application notes root block, follow the next steps to run this application on your computer.
- Start Blocks.
- Open the editor using the Admin button.
- Log in using the name admin and the password pixi.
- Open a second browser window using localhost:8080/spot, you may be requred to reasign the DisplaySpot to your new window.
- Open a third browser window using localhost:8080/spot/?mobile=Mob1
Try it
On the visitor spot, click the blue Take Photo button.

When trying this on a computer you will get a dialog asking for a photo from the local computer. If running from a mobile device one will automaticly get the option to use the camera or browse for a file.
On the displayspot you should should see the photo you selected from the previous step.
How does it work
Coming soon…
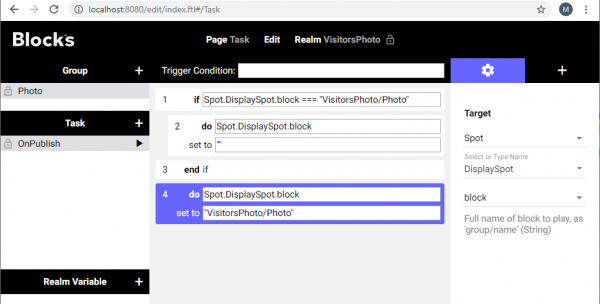
Task
The user script Photo.js runs the task called OnPublish every time someone publishes a new photo. This task will make sure the block is published and updated every time called. You may use this task for any other functions required at publish.