This is an old revision of the document!
Interactive map
This map of Africa demonstrates how you can use odd shaped buttons drawn as scalable vector graphics that can control and react to changes to properties in Blocks. The buttons shaped as countries of Africa will indicate its states, showing if a country is selected either from the UI itself or from any other logic that can happen in Blocks. The Display Spot will change its content depending on the selection done on the interactive map.
Installation
You need a computer with a running blocks server and a web browser to use this application note.
We have prepared a PIXILAB-blocks-root folder containing everything you need to run the examples. Download this ZIP file and unpack it.
If you don't know how to do this, read the instructions in the general setup section.
If you have done the general setup, copied the files and pointed to this application notes root block, follow the next steps to run this application on your computer.
- Start Blocks.
- Open the editor using the Admin button.
- Log in using the name admin and the password pixi.
- Open a second browser window and type in the URL: http://localhost:8080/spot/ this is where you will see some content controlled by the interactive map.
- Open a third browser window and type in the URL: http://localhost:8080/spot/index.ftl?mobile=Mob1, this is where you will control the map.
Run the example
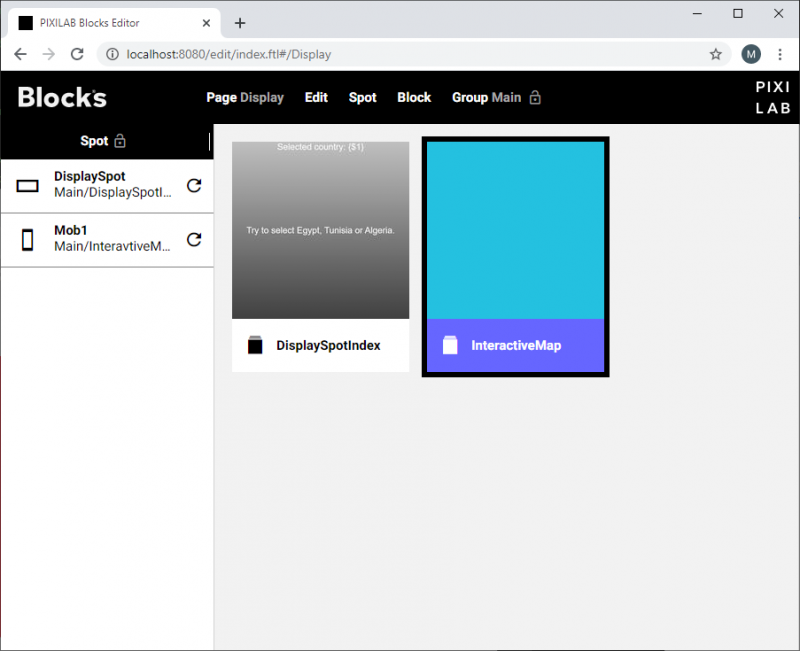
Assign the Interactive map to the Visitor spot and the DisplaySpotIndex file to the display spot.

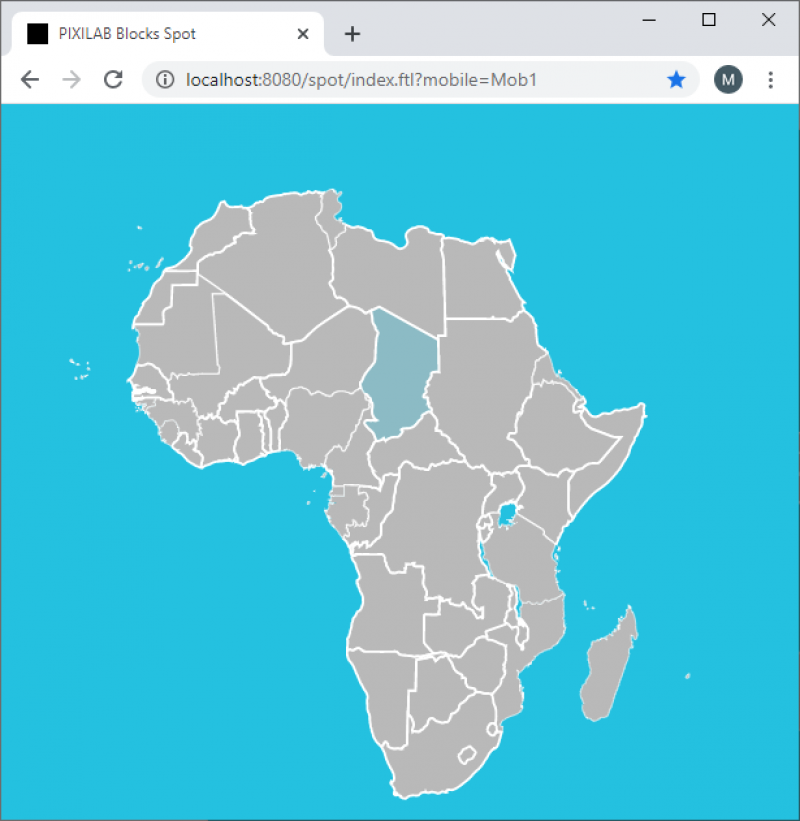
On the visitor spot you should see a map:

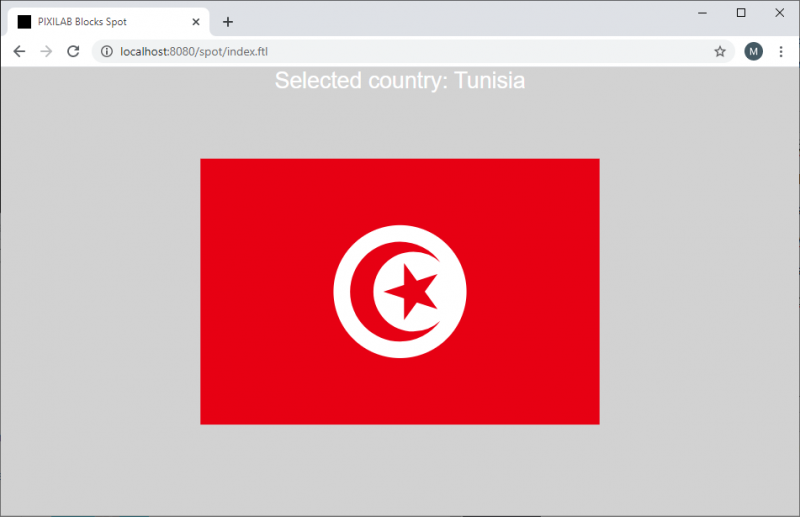
Go ahead and click on Tunisia you should see this on the display sport:

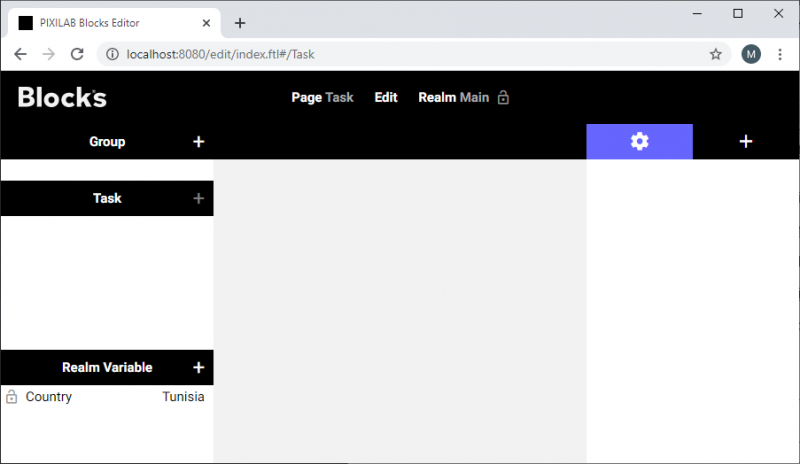
Open the Task page in Blocks editor to see the variable change according to the selection made on the map.

How does this work?
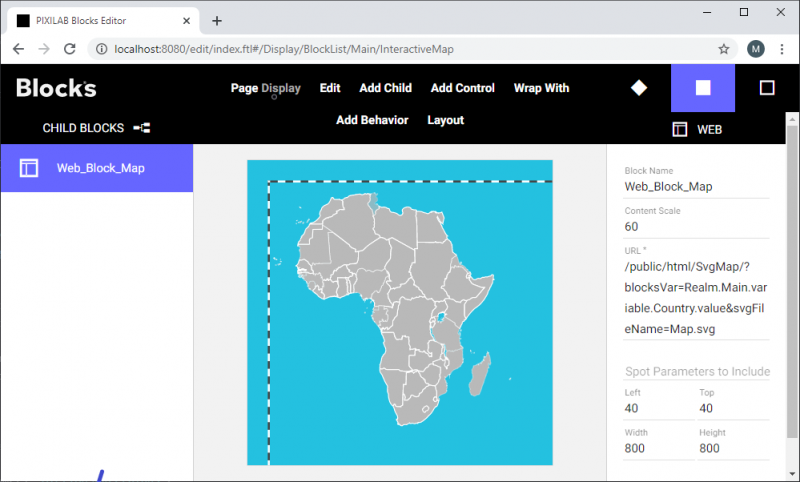
The interactive map itself is a custom web page that is stored under /public/html/SVGMap. In blocks this is displayed with a web block.

In the URL setting of the web block there are two query-parameters. blocksVar will point to a blocks variable, svgFileName will set the filename of the svg file used for the project. The map itself is a svg file that is picked up by script.js and applied to the html document in runtime. Script.js uses the Blocks javascript bridge API called pub_sub_peer.js to set values and subscripe to any changes to the Blocks variable.
SVG file
Svg files can be created and edited with creative tools like Adobe Illustrator or Inkcape. This script.js file assumes that there are a outmost group with the element ID "TheMap" in the SVG content. Every country is a group of paths named after the country. Make sure to set a parent element ID to something sensible, in this case the Country name as this is what we pass on to the blocks variable. For this example, avoid element IDs on any child path.(Or adress any other requirements in the code.) In the SVG code the group with element ID "TheMap" is used as scope for the click handler in the javascript. CountryA, CountryB and CountryC is the data that will be passed on as a string to the Blocks variable. This is also what returns from Blocks and used to find document elements that will get a class applied in order to style the element as currently selected.
<svg>
<g id="TheMap">
<g id=CountryA>
<path d= [vectordata here] />
<path d= [more vectordata here] />
</g>
<g id="CountryB">
<path d= [vectordata here] />
<path d= [more vectordata here] />
</g>
<path id="CountryC" d=[a country consisting of only one single path doesn't require a group] />
</g>
</svg>