Table of Contents
Simple Quiz
This application note gives an example of one method to build a little quiz mechanism using native features in Blocks. There is two example blocks required for the quiz to work, the quiz and the feedback, download both and import in to the same blocks group in your Blocks editor. Quiz block Feedback block
Take the Quiz
To try the quiz, simply publish the pixiquiz block to a spot. The start page will be shown ready for someone to take the quiz.
The first question is presented.
If the answer is correct, some positive feedback is presented:
If the answer is wrong, some other feedback indicating wrong answer.
The rest of the questions is presented until the end where we are presented with a final result.
How does it work
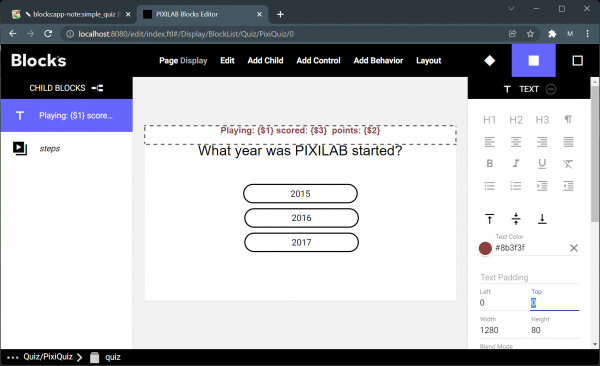
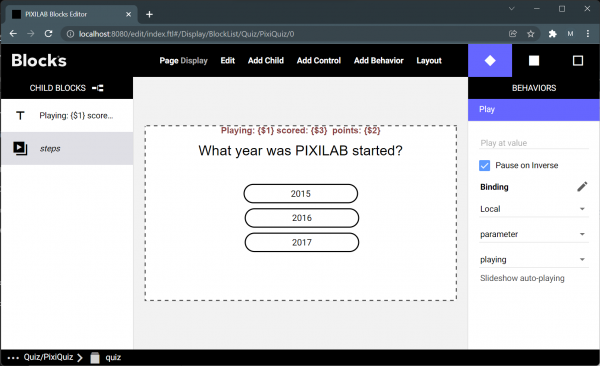
The example uses behaviors, parameters and tags to make it all work. Let's expose the parameters and run the test again. Find the text block that is currently positioned out of view and change the position, so it is shown in the visible area of the content by setting top to 0.
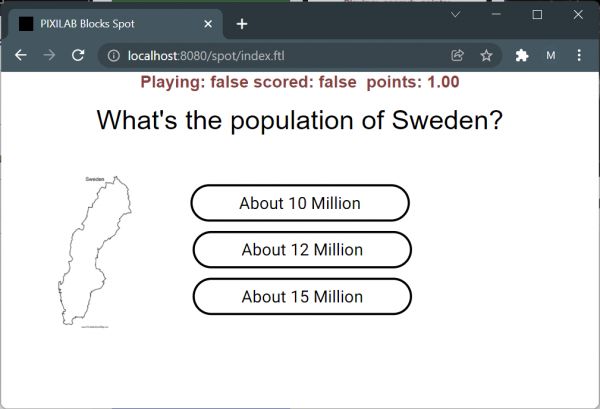
Run the quiz again.
Now you can see the parameters and their values as the quiz progress.
Parameters in blocks is a custom property that can be used for various things like storing a value or setting some flag used for a specific purpose required by the project. Think of it like variable that is stored on the client (spot) rather then the server.
There are three parameters in action, playing, scored and points. As you may notice the playing parameter toggles between true and false. And the scored toggles whenever the right answer is provided. Finally, we got the points parameter that keeps track of the current score.
Most of the magic happens inside the steps slideshow and inside the feedback block.
Navigation
Let’s start with the mechanisms moving the quiz forward. The steps slideshow is set to not play automatically. That means we have to change slide manually and we do that with the answer buttons.
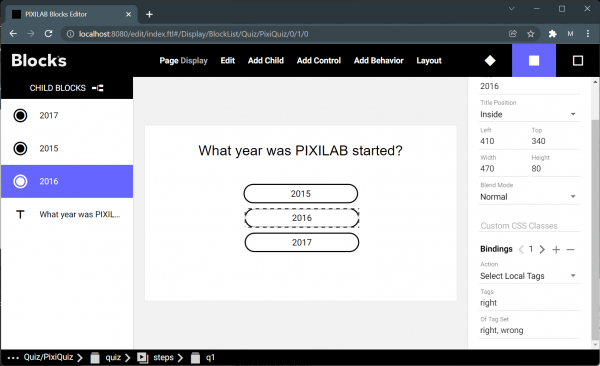
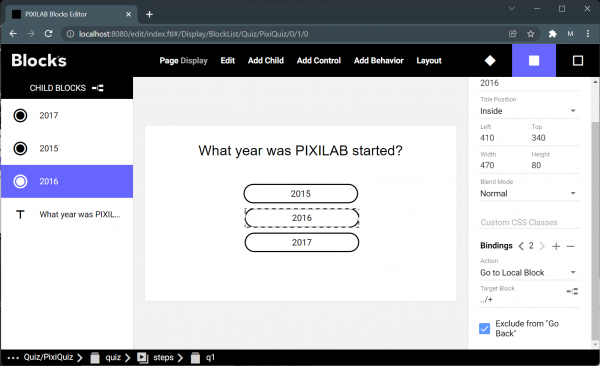
Navigate into a question inside the steps slideshow and investigate the button bindings. There are two of them. No 1 is setting a local tag, indicating if the answer is right or wrong. This is where we indicate the right vs the wrong answer to the current question.
The second binding of the button navigates to the next page in the slideshow. It uses the + function built into the slideshow, meaning go to next slide.
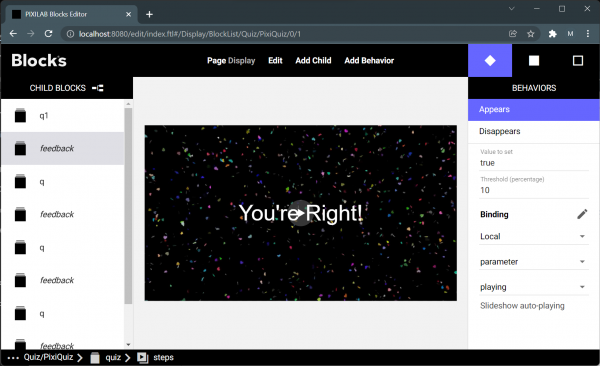
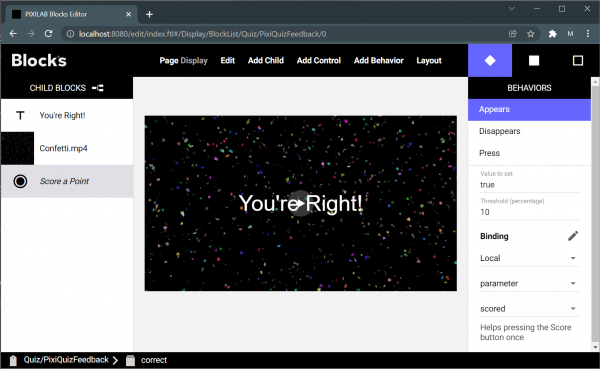
When we get to the feedback slide we do a few things automatically with the help of behaviors. First of all we do have two behaviors applied to the feedback slide. Appears and disappears. Both setting the playing parameter. Appears sets playing parameters value to true and disappears sets its value to false. The result of this is that as soon as the feedback block appears on screen the value of the playing parameter is true, and as soon is disappears, the value will be false.
The purpose of this little mechanism is to play the feedback sequence automatically so there is no user interaction required to get to the next question. This is done by just setting the slideshow to play automatically as soon as there is a feedback slide and stop as soon as there is a question. This is controlled by a play behavior applied to the steps slideshow, bound to the playing parameter value.
In essence, the slideshow requires user interaction to move from a question slide while if it is a feedback slide the slideshow will go to the next slide automatically.
Scoring
The accumulated score as kept in the points parameter. At time of writing, it is not possible to use expressions and operators with behaviors, so we need to use a somewhat complicated mechanism to add points to the accumulated score. (This is something that is likely to change in later versions of Blocks) So how does it work then?
When a correct answer is submitted, the button with the correct answer will set the right tag on the spot. This tag will sit there persistent until removed by some other action. In this block the only thing that can change this tag is the submission of wrong answer in later question. When we submit the answer, we also go to the next slide which is the feedback slide. The only child of the feedback slide is a reference block that references the PixiQuizFeedback root block. In this quiz the feedback is always the same so to save the effort of duplicating and potentially edit any change to that on multiple instances we use the reference block. If the feedback should be individual for every question the actual feedback content would be on every other slide.
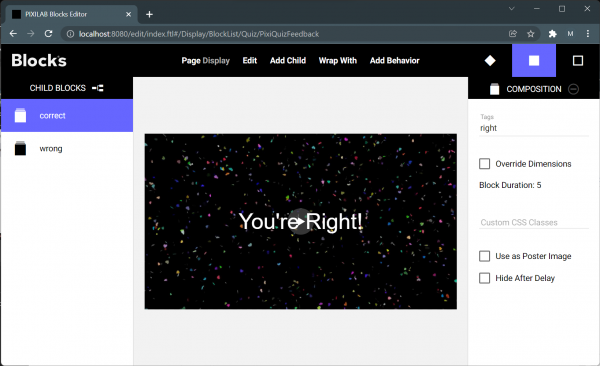
Edit the PixiQuizFeedback block to see what is going on inside. The root block is a tagselector, that means, whatever block inside the tagselector that is tagged matches most tags set on the spot will be shown on the display. In this case we got two blocks inside. One for correct answer with the tagged right, and the other for incorrect answer feedback tagged wrong.
The actual score is driven by a little mechanism inside the correct block. To be specific it is all happening on a button inside the correct block.
This button has three behaviors applied to it. Appears, disappears and finally press. They are all bound to the scored parameter. As soon as the button appears on screen the scored parameter becomes true, and since the press behavior is set to be applied when the parameter scored becomes true the button is indeed pressed automatically and whenever the button disappears from the screen the scored value is reset to false ready for next time someone scores.
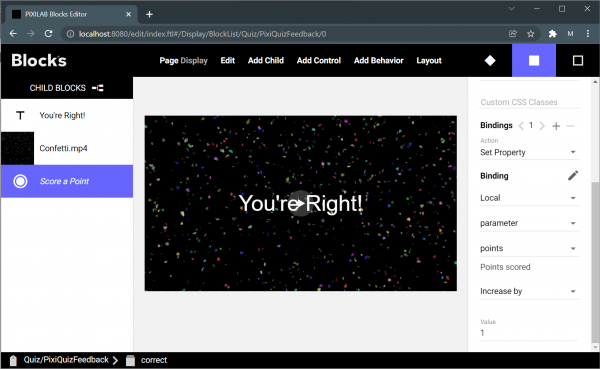
The button itself has a binding to the points parameter, and the action is set to increase by 1. This may seem to be a bit far fetched but is a method that can be used to eliminate the need for tasks and realm variables to make this work.
That sums up the basic functionality.
The parameters
As mentioned earlier in this app-note, this application uses parameters to hold different values. It may be a bit hard to get the head around how they are created and where they live. The Blocks manual may shine some additional light on the matter. Just search for spot parameters to find the right chapter. Since in this application we work with a referenced block, we will need to add the parameters we want to use in both the referenced block and the block referencing another block. This is required so that controls and behaviors should be possible to bind before we publish the block.
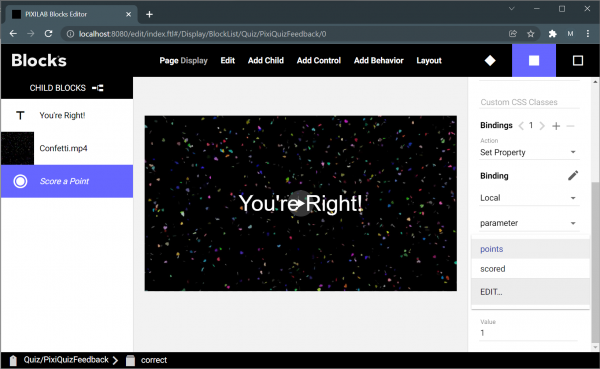
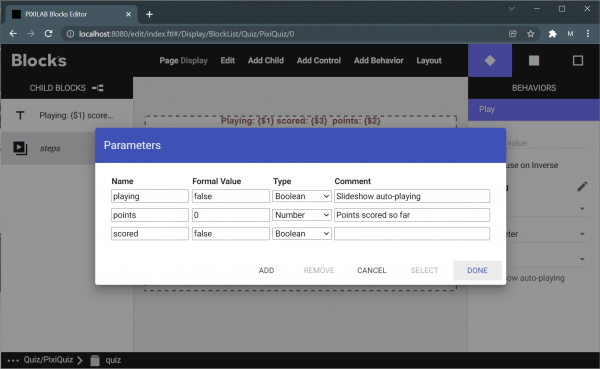
To find the parameter one must find a binding where parameters are used. Use the dropdown to select EDIT as in this screenshot from the PixiQuizFeedback block:
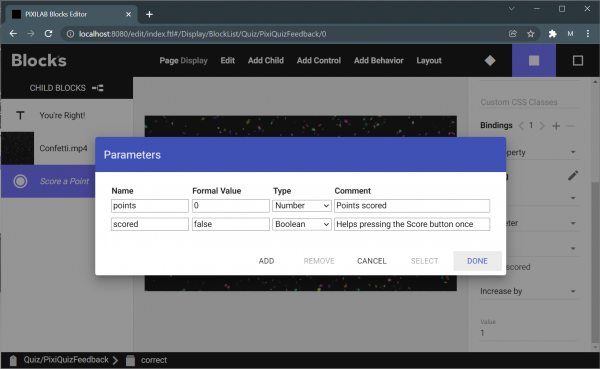
This brings up a window showing all the parameter that has been defined on the block.
If we study the parameters on the Quiz block, we will find that is has the same parameters defined plus an extra keeping track of the current points score:
When the content is running and since those parameters has identical names hence, they will in deed reference the same parameter on the spot.