Table of Contents
Scribble on a Spot then publish to another
This application note shows how you can scribble something on a visitor spot and publish the result on a display spot.
We will:
- Describe the to use the application.
- Briefly describe the custom components and what they do.
- Mention the task involved.
Installation
You need a computer with a running blocks server and a web browser to use this application note.
We have prepared a PIXILAB-blocks-root folder containing everything you need to run the examples. Download this ZIP file and unpack it If you don't know how to do this, read the instructions in the general setup section.
If you have done the general setup, copied the files and pointed to this application notes root block, follow the next steps to run this application on your computer.
- Start Blocks.
- Open the editor using the Admin button.
- Log in using the name admin and the password pixi.
- Open a second browser window using localhost:8080/spot, you may be requred to reasign the DisplaySpot to your new window.
- Open a third browser window using localhost:8080/spot/?mobile=Mob1
Try it
Scribble something nice on the visitor spot.

Click publish when satisfied with the artwork. If you can't see the publish button, try to make the window taller and narrower and it should appear. The result will be published on the display spot.

How does it work
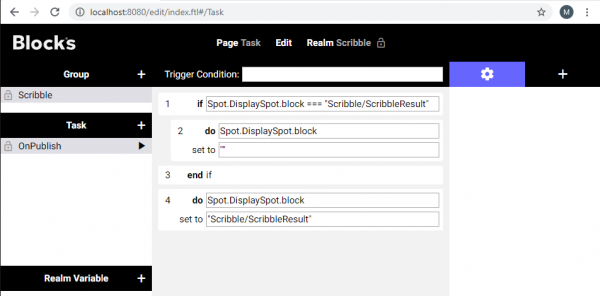
The Scribble block is a custom web app that allows the user to draw on the 1080x1920 canvas. When the user clicks the "publish" button ithe scribble will captured and processed by the user script "Scribble.js" finish function that overwrites the scribble.png file found in the ScribbleResult block. When this is done the task Scribble/Scribble/OnPublish task is called. This task will update the display spot by first checking if the block Scribble/ScribbleResult is assigned to the spot, if it is it, remove the assignment and reassign the block again. If the block is not assigned to the spot it assigns the ScribbleResult block.

Supplementary studies
Compiled code for the custom web app can then be found at '/public/apps/scribble' and the source code can be found at '/src/scribble'. Install dependencies with `npm install` and compile the app with `npm run build`.