Table of Contents
Use Flic2 wireless buttons as a triggers in Blocks
This application note is technical but gives an example on how to use the example user script SimpleHttpInput to make something happen in a Blocks system from the push of a wireless button.
Requirements
Flic2 button is the only hardware required.
Flic Hub LR with a ehternet connection is recommended for any real application but optional for testing.
The devices
The Flic2 buttons is a Swedish crowdfunded project by Shortcut Labs AB. The buttons communicate over BLE (bluetooth low energy) using a mobile device or a Flic hub as the reciever. A button can trigger three different commands depending on if it is a Push, a long Push and Hold or a Double Push.
Setup
Download the Flic app from app-store or play-store and follow the vendors instructions to connect the buttons to the app or add a hub.
Setup in Blocks
Copy the example script SimpleHttpInput.js file from /script/user-archive to /script/user (found in your blocks root directory) to make it active and available for the Blocks server. Restart the server.
Configure the button action
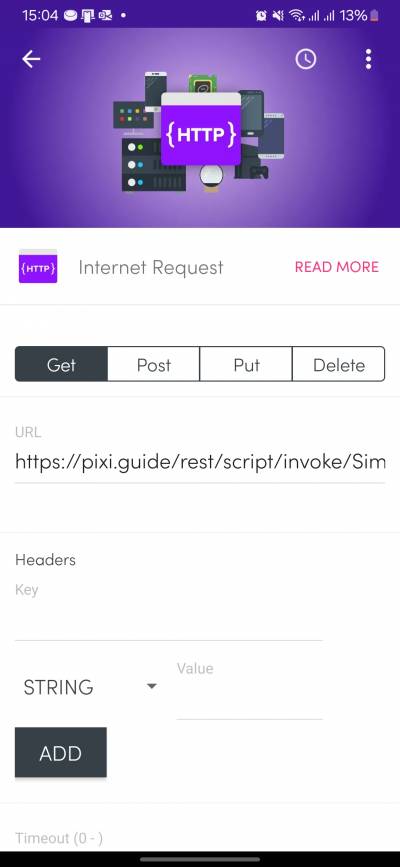
Follow the vendors documentation to find how to add hub actions to the button in the Flic application. Select the Internet Request action.
Set the method to GET. Enter your server details in the URL in this format:
http(s)://<SERVER><:PORT-IF-REQUIRED>/rest/script/invoke/SimpleHttpInput/message/<YOUR-MESSAGE>
Example:
https://pixi.guide/rest/script/invoke/SimpleHttpInput/message/Trigger1
Save the action.
Whatever comes after the /message will be the message. We can then use that to perform different actions in a Blocks task.

Trigger a task
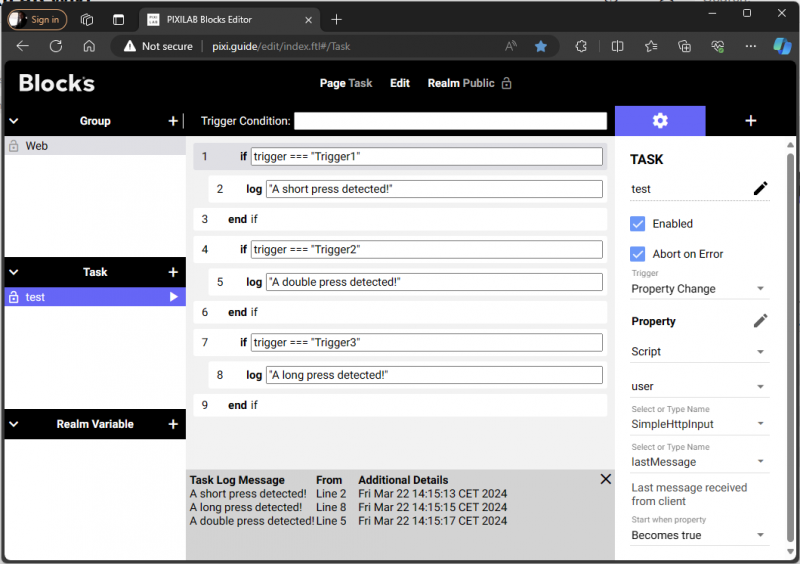
The user script exposes the lastMessage property in blocks. If a message is received the property's value will briefly contain the message. Add a task and use the lastMessage property as a trigger like in the example screen shot. We can also use some if statement to perform different actions depending on what message was received.